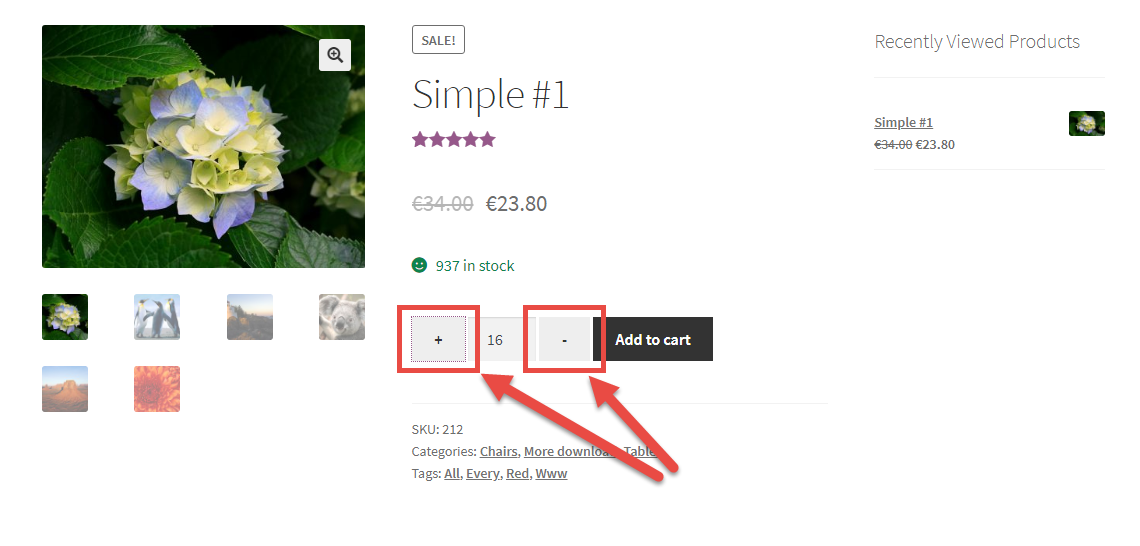
Here’s a quick snippet you can simply copy/paste or a mini-plugin you can install to show a “+” and a “-” on each side of the quantity number input on the WooCommerce single product page and Cart page.
The custom code comes with a jQuery script as well, as we need to detect whether the plus or minus are clicked and consequently update the quantity input. jQuery might look difficult to many, but the beauty of this is that you don’t need to have a degree in jQuery – just copy/paste the code or install the lightweight plugin and see the magic happen.

PHP Snippet: Display Plus & Minus Quantity Buttons @ WooCommerce Single Product Page And Cart Page
Note: you will probably also require some custom CSS, as your theme might give a “float” display to the quantity buttons (by default HTML buttons take inline-block).
/**
* @snippet Plus Minus Quantity Buttons @ WooCommerce Single Product Page
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_action( 'woocommerce_before_quantity_input_field', 'bbloomer_display_quantity_minus' );
function bbloomer_display_quantity_minus() {
if ( ! is_product() ) return;
echo '<button type="button" class="minus" >-</button>';
}
add_action( 'woocommerce_after_quantity_input_field', 'bbloomer_display_quantity_plus' );
function bbloomer_display_quantity_plus() {
if ( ! is_product() ) return;
echo '<button type="button" class="plus" >+</button>';
}
add_action( 'woocommerce_before_single_product', 'bbloomer_add_cart_quantity_plus_minus' );
function bbloomer_add_cart_quantity_plus_minus() {
wc_enqueue_js( "
$('form.cart').on( 'click', 'button.plus, button.minus', function() {
var qty = $( this ).closest( 'form.cart' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max );
} else {
qty.val( val + step );
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min );
} else if ( val > 1 ) {
qty.val( val - step );
}
}
});
" );
}
Mini-Plugin: Business Bloomer WooCommerce Add to Cart Quantity Plus & Minus Buttons
You don’t feel confident with coding? You need a simple solution for displaying “plus” and “minus” buttons beside the add to cart quantity boxes? You don’t want to purchase yet another bloated, expensive plugin? Great!
Business Bloomer WooCommerce Add to Cart Quantity Plus & Minus Buttons is a mini WooCommerce plugin, without the usual hassles. One feature. Lifetime license. No annoying subscriptions. 1 plugin file. A few lines of code. No banners. No up-sells. No WP notifications. Use it on as many websites as you like. Lifetime support. 1-page documentation. No settings.
Quick demo? Here it is:
As you can see the plugin works straight away. Install it, and see the magic happen!









I tried to implement this but it doesn’t work together with “Calculate Subtotal On Quantity Increment @ Single Product” https://www.businessbloomer.com/woocommerce-calculate-subtotal-on-quantity-increment-single-product/
Thank you John. It’s difficult to guarantee 100% compatibility among 500+ snippets 🙂 so I’d say that yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
It worked like charme, but is it possible to show the quantity plus, minus buttons on the shop page also?
You will also need to show the quantity input. I’m afraid this is custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello,
i have added this script to my site, and it works perfectly, i have also added your script for adding quantity input on the checkout page, but the plus and minus dont work on the checkout page! Is there a way to fix that ?
Hello Mihail, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
hey there i want to exlude the – and + buttons from the cart page.
how can i do it ?
You could try something like this. Apply this to the second snippet as well:
add_action( 'woocommerce_after_quantity_input_field', 'bbloomer_display_quantity_plus' ); function bbloomer_display_quantity_plus() { if ( ! is_cart() ) echo '<button type="button" class="plus">+</button>'; }This works great except when used on a bundle. When you change the quantity on one bundled item it changes on all of them. Any advice?
Haven’t tested this with all plugins I’m afraid. If you wish, WeTransfer me the plugin and I can take a look
Hi There. The code is amazing and it work great. But on the cart page de + and – are on top of each other with the minus on top what is verry strange.
It looks like this.
– quantity
+
Is there a way to align the plus next to the quantity display.
So it would be just like on the shop page
– quantity +
Never mind. Figured it out already 🙂
Cool! What was it?
I have the same issue. Could you please let me know how you fixed it?
I had the same issue. I could fix it with css:
@media (min-width: 769px) {
.woocommerce .cart_item .quantity {
width: unset !important;
}
}
Currently not working on my website.
Buttons are displayed correctly, the value in the field change on click of the buttons, but product added in the cart is ONE, no matter what i do to fix the snippet.
sorry Rodolfo
ok, i’ve fix it.
my ajax add-to-cart buttons with plus and minus buttons are working everywhere in the shop: single product pages, category pages and cart pages.
if you wont to see my final code i’ll show it, but it looks very different from yours.
Well done Gian Mario!
Gian Mario Pileri
Could you share the code please?
Hi there, the + and – are not disappearing if there’s only 1 of that product in stock like the number input.
How can I solve this?
Hello Roel, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi,
This post is just amazing and helped me add those buttons to my cart page.
But I need to style them but I’m unable to identify its class.
Can you help me with the same please.
Thanks.
Try with .plus and .minus
Hi!
I used your code and it worked perfectly but since the last Woocommerce update the quantity field is replaced with up and down arrows. I think also the plus and minus function is not working anymore.
Even if you temporarily switch to another theme and temporarily disable all plugins but Woo?
Fixed some bugs today, please test again
First of all thank u cause I found a lot of solutions on your site!
Just 2 things:
– this code is perfect for me but it doesn’t automatically update Cart also with the specific code that I found on your site
– + and – buttons disappear on “mobile version”
Are there some solutions for this 2 problems?
thank u very much 🙂
Thank you! It may be due to your theme or custom plugins, so I can’t help from here, sorry
Hi! thanks for the code, but didn’t work for me unless the client is logged in, i don’t know why
Thanks anyway
Sounds like a cache problem
Hi Rodolfo, I’m a huge fan of your blog, and thanks for the amazing snippets. Actually, this snippet is not working on the cart page.
In the beginning it works fine, you can select the quantity with the buttons, and the quantity field updates correctly. After the update cart, it stops working, and looks like the script break since it is not changing the quantity anymore. I just added the qty.change() otherwise the quantity didn’t change.
Hope you have a quick tweak for it
You’re right. I’ll see what I can do
Hey Rodolfo and Daniele, I just found the solution for the problem after cart update.
The problem is that the buttons have lost their binds with the input, which changes with the update (the element’s id is different).
Instead of the hooks you provide, I tried to change the template (woocommerce/global/quantity-input.php) which is used in both product page and cart page with something like this:
<?php $minus_id = str_replace('quantity_', 'minus_', $input_id); ?> <?php $plus_id = str_replace('quantity_', 'plus_', $input_id); ?> <button id="<?= $minus_id ?>" type="button" class="minus" >-</button> <input type="number" ... /> <button id="<?= $plus_id ?>" type="button" class="plus" >+</button> <script type="text/javascript"> jQuery('#<?= $plus_id ?>, #<?= $minus_id ?>').on('click', function() { ... }); </script>But the problem still persisted, because jQuery’s parseHTML by default excludes script elements.
So the fix is to woocommerce/assets/js/frontend/cart.min.js, which is the minified woocommerce/assets/js/frontend/cart.js
line 90: var $html = $.parseHTML( html_str, document, true );
In the minified, change n.parseHTML(t) to n.parseHTML(t,document,true).
Instead of changing the file directly, you should dequeue it and enqueue a copy of it from your theme.
I hope this helps!
have you already found a solution to the problem?
I managed to find a work around for this problem with cart and ajax. I’m not sure it’s the best way, I’m not great with jQuery, but it seems to be working for me. Just thought it might help anyone still looking for a fix.
$(document).on('click','button.plus, button.minus',function(e){ var qty = $( this ).parent( '.quantity' ).find( '.qty' ); var val = parseFloat(qty.val()); var max = parseFloat(qty.attr( 'max' )); var min = parseFloat(qty.attr( 'min' )); var step = parseFloat(qty.attr( 'step' )); $('.woocommerce .actions button.button').prop('disabled', false); if ( $( this ).is( '.plus' ) ) { if ( max && ( max <= val ) ) { qty.val( max ); } else { qty.val( val + step ); } } else { if ( min && ( min >= val ) ) { qty.val( min ); } else if ( val > 1 ) { qty.val( val - step ); } } });Thanks!
In my case your code works well also in the cart page, but only before clicking the ‘update cart’ button. Then it stops working and there’s no way to change the quantity number with +- buttons.
I revised the snippet today, take a look please
Hello! I have one question. Is it possible to display + and – symbols on the cart page?
Because I can’t seem to find the solution for it.
Thanks Rok
Done – snippet revised!
Hi there!
Can you please tell me what code and where to input to get the increments +- buttons ONLY on a Woocommerce Cart form?
Don not need any other pages – no single product page, no product category page, anywhere else, just on a cart form?
Appreciate.
Hi Mickael, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
you should really call the onchange event after the button press, some plugins wont work without it:
// Change the value if plus or minus if ( $( this ).is( '.plus' ) ) { if ( max && ( max = val ) ) { qty.val( min ); } else if ( val > 1 ) { qty.val( val - step ); } } qty.change();sorry, i meant change, not on change
Ok thanks!
Hi Rodolfo,
Only button shows, functionality not working.
Thanks
Does it work on Storefront theme and no other plugins but WooComemerce?
Hey, dude! Is it possible to add those buttons to shop page ?
Hey, dude, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
It is not working for woocommerce booking plugin
Not sure, this is for default WooCommerce only
hello Rodolfo
i am using your plugin in my website fifi-store
bouton + and – are a little out of the box in the product page.
thank you
Maybe you need some custom CSS. Thank you!
The minus and plus buttons come after add to cart button. What should I do? I’m using dive theme
You’d need custom CSS because your theme has custom styles
Hi, great code and it works well, but if the product stock is 1, the div.quantity element is hidden by WooCommerce adding a “hidden” class to that same div.
Because the plus and minus buttons are added outside of this div that class doesn’t provide control to hide the buttons in this scenario. How could we go about achieve this? At the moment we’re left with the buttons showing for products with no quantity field.
Thanks
Hi Phil, thanks so much for your comment! Yes, this is definitely possible (you should work inside the “bbloomer_display_quantity_plus” and “bbloomer_display_quantity_minus” functions to check if stock is >1), but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello
thank you for your website
not working with woocommerce booking for a person type
Hi Majid, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo, first I want to say this looks and works amazing. I think it would be really useful to add another condition to the jQuery script that prevents the plus/minus from showing on products sold individually, since the the plus and minus are showing on these products and look bad aesthetically.
I’ve been playing around with adding the function
but cant figure out how to prevent the jQuery script from running if this returns true. Any insight would be greatly appreciated!
Good point! You could just use this line in order to exit from the function early and avoid triggering the jQuery:
the full code looks like this:
// ------------- // 1. Show Buttons add_action( 'woocommerce_before_add_to_cart_quantity', 'bbloomer_display_quantity_plus' ); function bbloomer_display_quantity_plus() { global $product; if ( !$product->is_sold_individually() ){ echo '<button type="button" class="minus">-</button>'; } } add_action( 'woocommerce_after_add_to_cart_quantity', 'bbloomer_display_quantity_minus' ); function bbloomer_display_quantity_minus() { global $product; if ( !$product->is_sold_individually() ){ echo '<button type="button" class="plus">+</button>'; } } // ------------- // 2. Trigger jQuery script add_action( 'wp_footer', 'bbloomer_add_cart_quantity_plus_minus' ); function bbloomer_add_cart_quantity_plus_minus() { global $product; if ( !$product->is_sold_individually() ) return; // Only run this on the single product page if ( ! is_product() ) return; ?> <script type="text/javascript"> jQuery(document).ready(function($){ $('form.cart').on( 'click', 'button.plus, button.minus', function() { // Get current quantity values var qty = jQuery( '.quantity' ).find( '.qty' ); var val = parseFloat(qty.val()); var max = parseFloat(qty.attr( 'max' )); var min = parseFloat(qty.attr( 'min' )); var step = parseFloat(qty.attr( 'step' )); // Change the value if plus or minus if ( $( this ).is( '.plus' ) ) { if ( max && ( max <= val ) ) { qty.val( max ); } else { qty.val( val + step ); } } else { if ( min && ( min >= val ) ) { qty.val( min ); } else if ( val > 1 ) { qty.val( val - step ); } } }); }); </script> <?php }Nice
woocommerce very hard pluging 🙁
Yes – that’s why I’m here 🙂
after add this code it only show the plus and minus button…….
no number show why??
Naeem, thanks for your comment! I just tested this again with Storefront theme and it works perfectly. Maybe your theme (or another plugin) is messing/conflicting with my snippet?
To troubleshoot, disable all plugins but WooCommerce and also switch temporarily to “Twentyseventeen” theme (load the snippet there in functions.php) – does it work? If yes, you have a problem with your current theme or one of the plugins.
Hope this helps!
R
Hi,
Nice work, but it’ll be great if when you press “plus” or “minus” buttons, the price is updated automatically AND remove the up/down number scroll included into input control…
It would be nice, yes 🙂
Hello. Thanks for this great code snippet. I would like to ask how to interchange the position of ‘+’ and ‘-‘ button? Thanks!
Hi there James. Is minus to the left and plus to the right the standard way of doing it? If yes I’ll revise the snippet. Let me know
“Is minus to the left and plus to the right the standard way of doing it?”
Yes, I think so.
Cheers. I’ve now added a note to the snippet to achieve that
Would this be appropriate for the cart page? I want to extend this functionality to the cart page.
add_filter( 'woocommerce_cart_item_quantity', 'wc_cart_item_quantity', 10, 3 ); function wc_cart_item_quantity( $product_quantity, $cart_item_key, $cart_item ){ if( is_cart() ){ $product_quantity = sprintf( '<div class="quantity"><div class="input-group-prepend"><button class="btn btn-sm btn-outline-secondary minus" type="button"><i class="fas fa-minus"></i></button></div><input type="number" name="cart[%1$s][qty]" min="0" value="%2$s" class="input-text qty text" title="Qty" inputmode="numeric" /> <div class="input-group-append"><button class="btn btn-sm btn-outline-secondary plus" type="button"><i class="fas fa-plus"></i></button></div></div>', $cart_item_key, $cart_item['quantity'] ); } return $product_quantity; }It might, but I can’t review code here via the blog comments – let me know if it works for you
Hello Rodolfo,
I created a plugin that adds quantity buttons and removes default increment arrows inside quantity field, starting from your PHP snippet and script 🙂 Then I improved it and extended to cart page as well.
https://wordpress.org/plugins/qty-increment-buttons-for-woocommerce/
Existing solutions disappointed me with quality, especially that they simply insert buttons and do close to nothing with formatting; the buttons have a different height than quantity input field / Add to cart button, break to next line, there was no plugin which would merge buttons together with input field what in my opinion provides the best visuals and saves a bit of screen space.
It is very hard to make inserted buttons display as intended on all themes, but I think that I came really close to it.
Kind Regards
Nice!
This work for me. This is for page cart woocommerce
$('form.woocommerce-cart-form').on( 'click', 'a.plus, a.minus', function() { // Get current quantity values var qty = $( this ).parent().find( '.qty' ); var btnupdate = $('form.woocommerce-cart-form').find( 'button[name="update_cart"]' ); var val = parseInt(qty.val()); var max = parseInt(qty.attr( 'max' )); var min = parseInt(qty.attr( 'min' )); var step = parseInt(qty.attr( 'step' )); console.log(max); // Change the value if plus or minus if ( $( this ).is( '.plus' ) ) { if( val min){ qty.val( val - step ); btnupdate.removeAttr('disabled'); } } });Thank you
Hi Rodolfo;
I placed the buttons and all is work … but why shows 8 or 11 digits more than use to?
Example.
My article starts with 1.81 if you make the sum several times it allways 2 digits befor the coma and the sum puts 8 digits before the coma.
Can you solve me this issue?
Thanks
Jose Maria
Hi JoMa, I think this only works with default WooCommerce quantities (1, 2, 3, etc.)
Hey,
The code works, but the minus button is on the next line, so it looks like:
+ Input
–
Sadly it’s unusable for my shop that way.
Can you give me a CSS (or php) snippet so I can play around with padding/margin?
It shoud be few lines of code to do that, please don’t charge me for it, otherwise thank you anyway, i’ll find something else.
Good day! 🙂
Hi Chiara, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. Thanks a lot for your understanding!
Hey! Thanks a lot for this, it worked well on my classic product pages ! Any idea how I could also add these buttons in the bundled products (Woocommerce product bundle plugin)… I can’t succeed to make it work so that people can add product in their bundle. Thanks !
Hello Armand, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
It doesn’t work on quick view product page :/
Not default WooCommerce, sorry.
Hello!
It works perfectly.
I just have a question. How to make minus before quantity and plus after quantity!
Thanks!
Hello there, thanks so much for your comment! Yes, this is possible – unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R
odilonakahy, read the code carefully 😉
+1
Hey thanks for the snippet,
If there are mutiple products listed on the page (groups or variations) the quantity will be updated in all fields.
A simple fix is to move away from closest selector and use siblings:
Replace this:
var qty = $( this ).closest( ‘form.cart’ ).find( ‘.qty’ );
With this:
var qty = $( this ).siblings( ‘.quantity’ ).find( ‘.qty’ );
This is awesome! Thank you 🙂
Hi Rodolfo
Can we use this code i.e adding Plus and Minus buttons to increment/decrement product quantity at mini cart with storefront theme ?
If so, can you please guide me about how to achieve this integration for mini cart.
Your help will be greatly appreciated, many thanks.
Although, i have added Plus/Minus quantity change buttons and are working fine, but it takes much time to get response back and then to update cart.
I am not sure whether this approach is correct or not, Please help me.
Thanks
Regards
Yash
Hello Yash, thanks so much for your comment! Yes, this is possible – unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
This code does not work on varible products.
Hey Manu, thanks for your comment! I just tested this again with Storefront theme and it works perfectly. Maybe your theme (or another plugin) is messing/conflicting with my snippet?
To troubleshoot, go to WP Dashboard > WooCommerce > System Status: what errors do you see in red font?
Also, take a look at this tutorial to see how to troubleshoot: https://businessbloomer.com/woocommerce-troubleshooting-mistakes-to-avoid/
Finally, can you try switching temporarily to “Twentyseventeen” or “Storefront” theme and let me know if it works?
Hope this helps!
R
Hey I tried to get this working on the divi theme and it did not really work. Any tips?
Hiya Peter, thanks for your comment! Divi is highly customized, so possibly my snippet will need to be re-adapted and slightly customized. Unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
Great !!!!
Its working and easy to implement this code.
Thanks
Awesome 🙂
Hi Rodolfo,
thanks for that great solution! It works for me on product pages – but on cart the ugly default buttons are still showing up. How can I change the buttons there? I’ve tried it but didn’t find the right hook 🙁
Would be glad if you can post a solution for that here,
thanks a lot,
Thomas
Hello Thomas, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
This is a great idea.
Will this code snippet also work with the basket?
Marcel, thanks for your comment! No, it only works on the single product page – you’ll need to implement the Cart bit yourself 🙂
Hello Mr, For article WooCommerce: Add Plus & Minus Buttons To Add to Cart Quantity Input. Where to add this code? Which File ?
Please help me,
Thank You,
Ika
Hey Ika, thanks for your comment! You can place this in your child theme’s functions.php file – if you need more guidance, please take a look at this video tutorial: https://businessbloomer.com/woocommerce-customization-hangout/. Hope this helps!
Hey,
Thanks for that. The buttons showed up and working fine. The problem is that they are displayed on wrong place at the page, not even close to the input field and that their style is very different. Any ideas how to fix this? You’ve mentioned also that the CSS goes to style.css file but I don’t see and CSS here?
Thanks,
Peter
Hey Peter, thanks for your comment! I’ve added some CSS, valid for Storefront theme, that you can re-adapt to your custom theme and make this work. Let me know 🙂
Hi Rodolfo,
Seems you are reading my mind 🙂 I needed this just now!
Great tut, (as usual)
Thanks,
Ferenc
Excellent 🙂