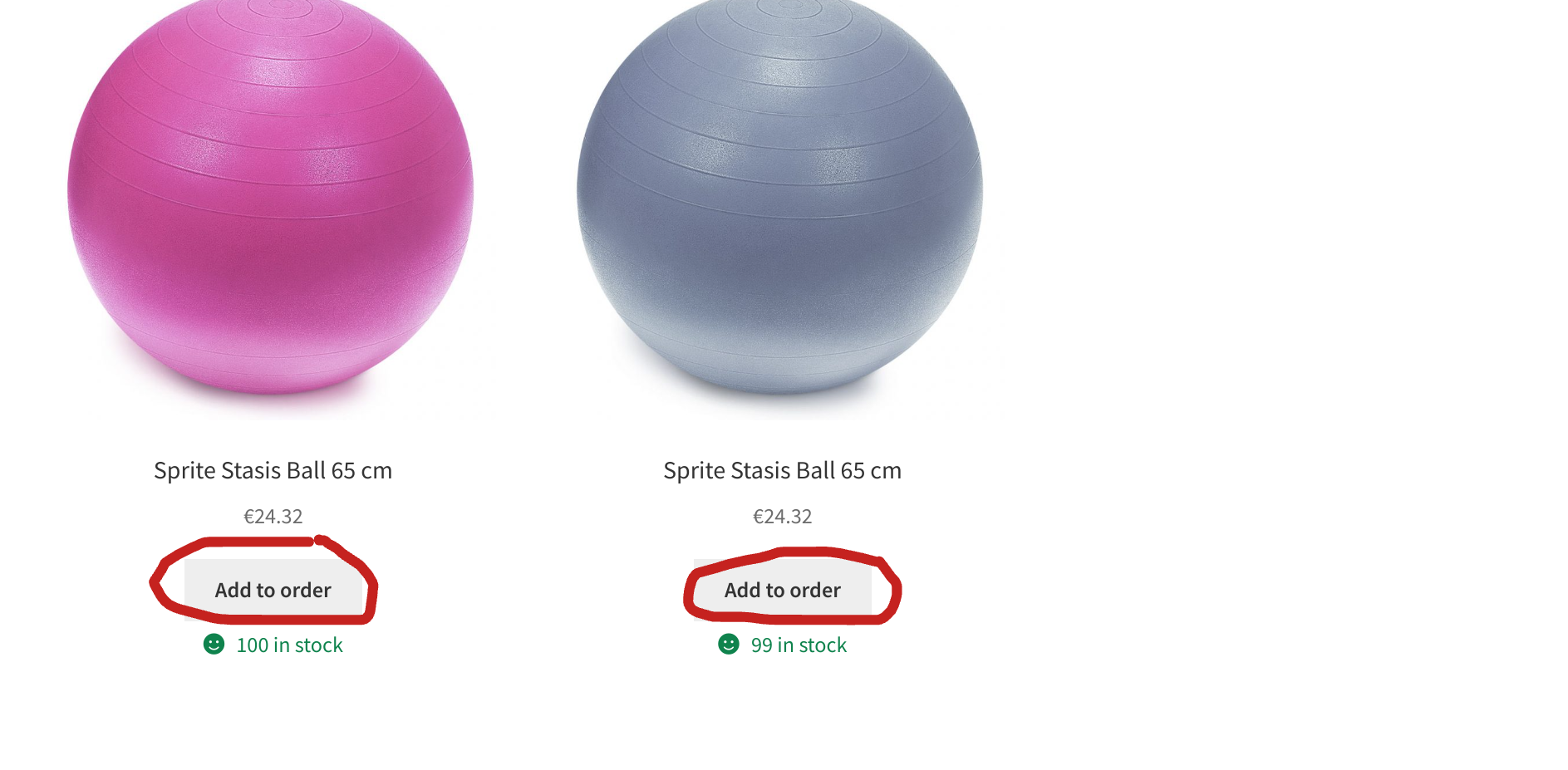
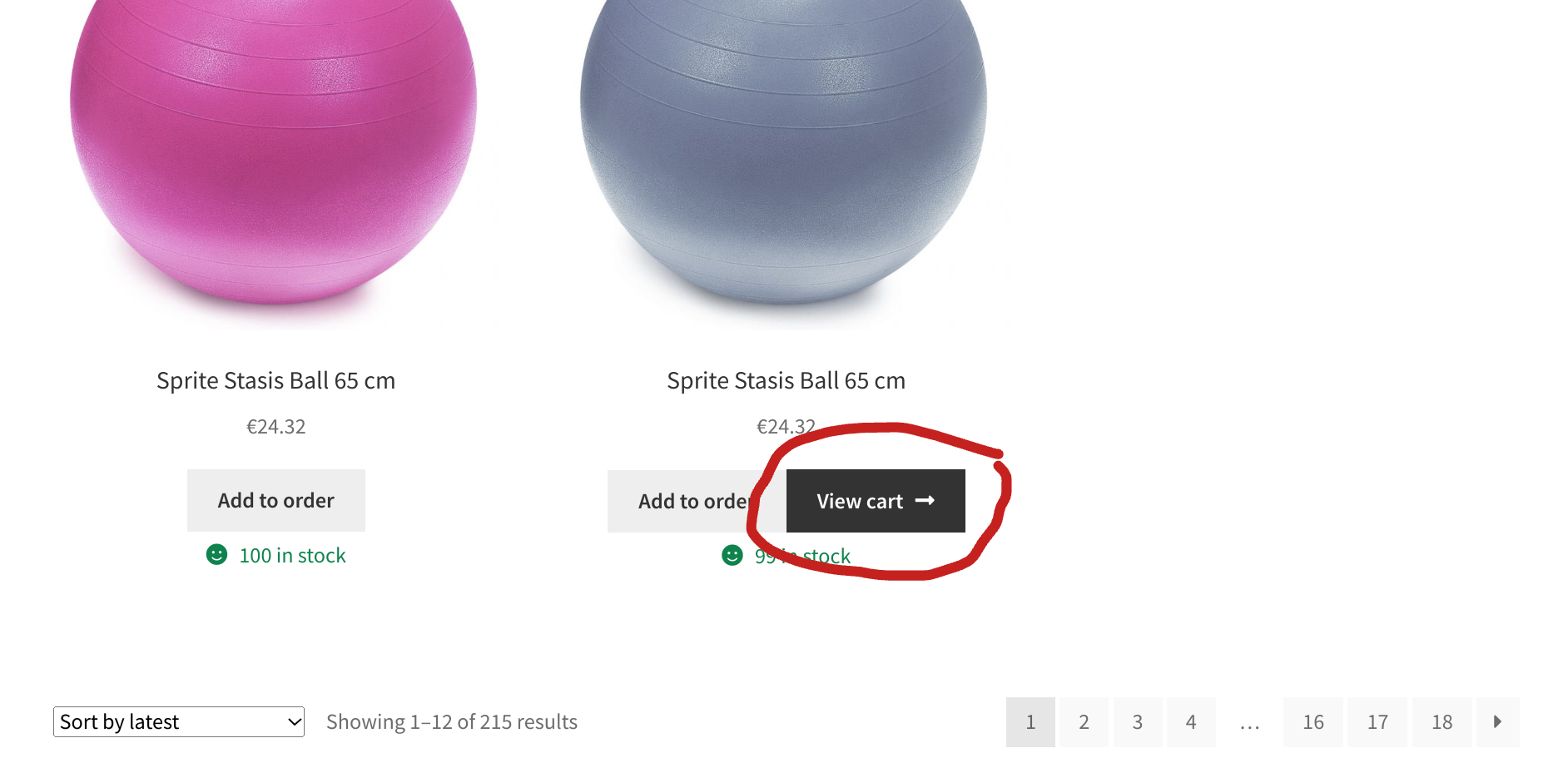
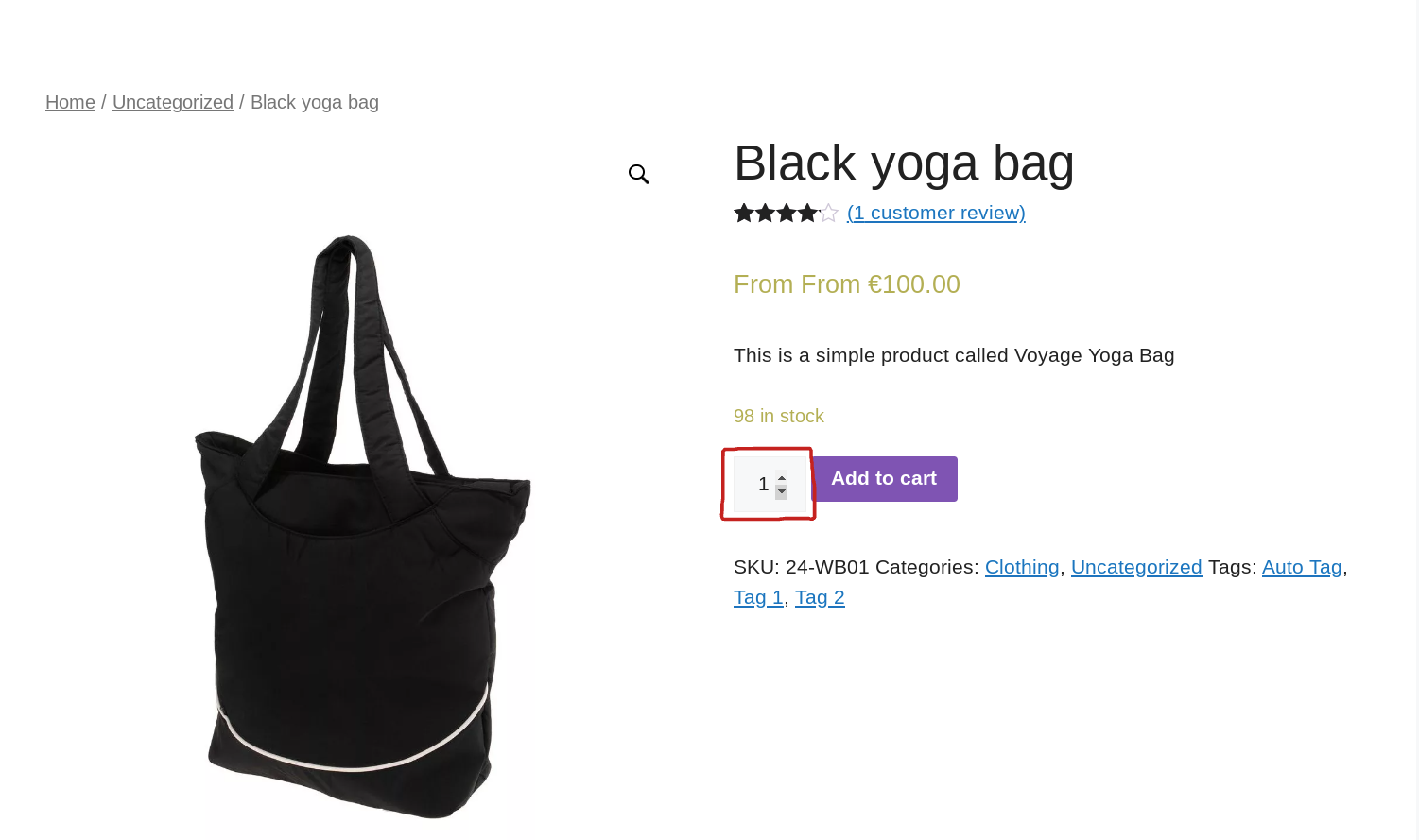
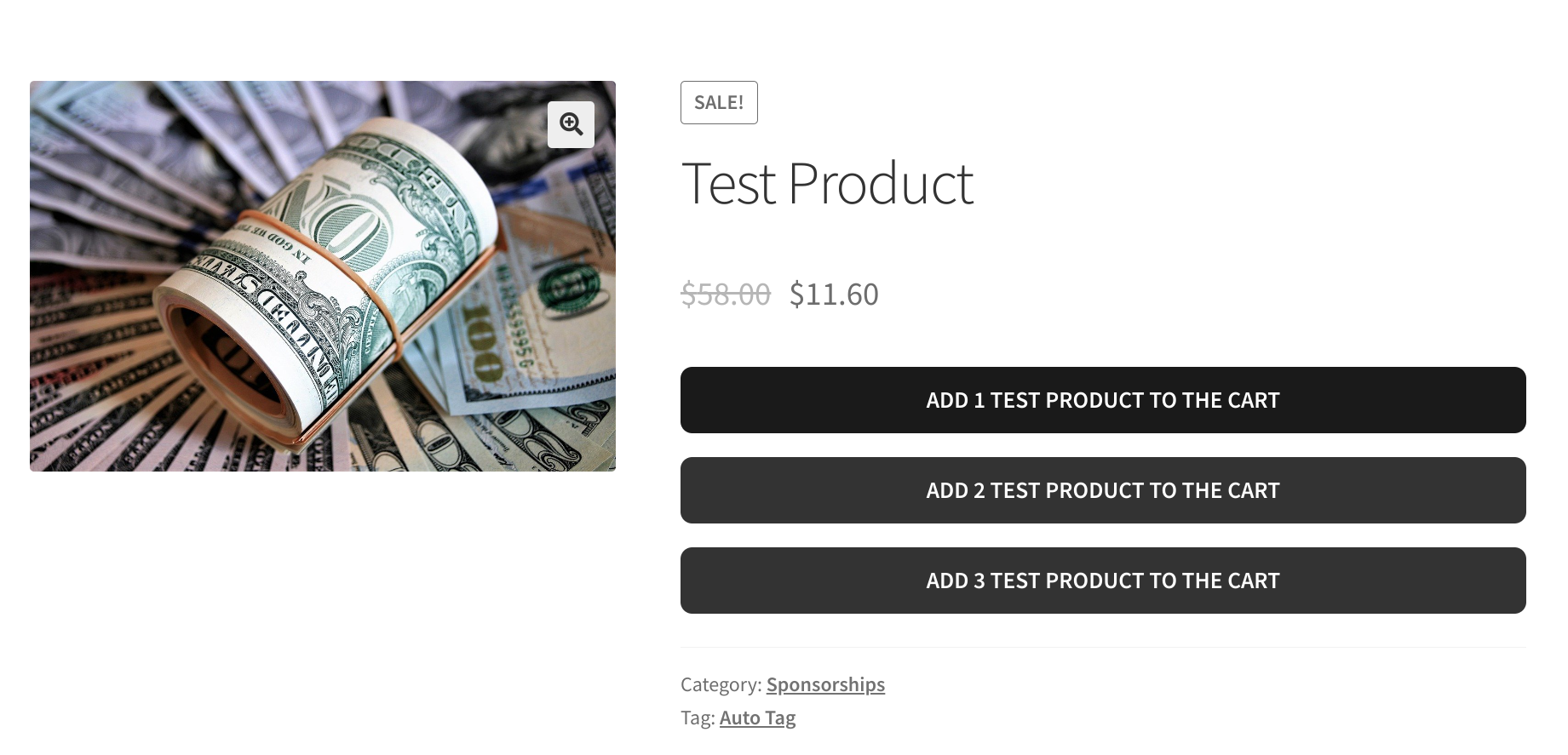
The “add-to-cart” parameter in WooCommerce is used to create a custom URL that adds a specific product to the shopping cart. The “123” value is the product ID, and you can even specify a custom quantity. By clicking a link with this parameter in the URL, the user can add the specified product (ID# 123 in this example) to their cart without having to navigate to the product page itself.
The problem is that WooCommerce itself doesn’t automatically remove the “add-to-cart” parameter after a successful add to cart, and if you reload the page you will add to cart again! So, let’s see how we can remove this parameter in case you disabled the “redirect to cart” option.
Continue reading WooCommerce: Remove “add-to-cart=123” URL Parameter After Add to Cart