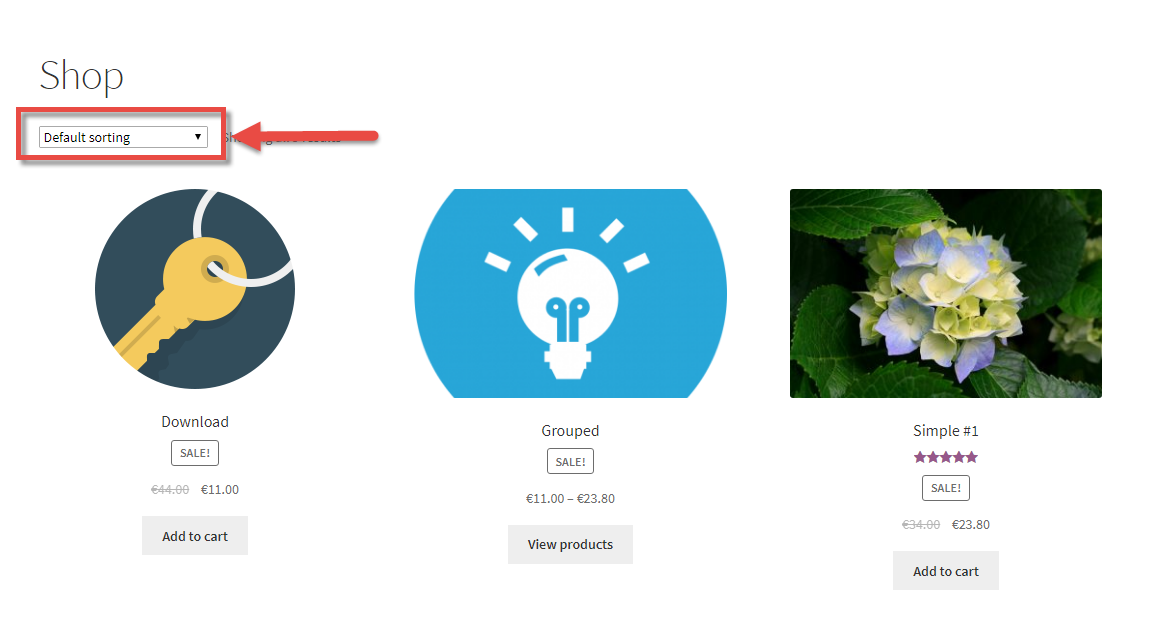
If the WooCommerce product sorting functionality (“Default Sorting” dropdown) is a waste of space or you don’t need that select box at all, you may want to remove it.
No matter if you prefer custom code or a simple plugin – hiding the product sorting dropdown is a piece of cake. Enjoy!

PHP Snippet 1: Remove “Default Sorting” Dropdown @ WooCommerce Shop & Archive Pages
/**
* @snippet Remove Sorting Dropdown @ WooCommerce Shop & Archives
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
PHP Snippet 2: Remove “Default Sorting” Dropdown in StoreFront theme
The Storefront theme changes the default product sorting hook, and also duplicates it under the product list, so there is one dropdown on top and another one at the end of each archive page.
/**
* @snippet Remove Sorting Dropdown @ StoreFront Shop & Archive
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_action( 'wp', 'bbloomer_remove_default_sorting_storefront' );
function bbloomer_remove_default_sorting_storefront() {
remove_action( 'woocommerce_after_shop_loop', 'woocommerce_catalog_ordering', 10 );
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 10 );
}
Mini-Plugin: Business Bloomer WooCommerce Remove Default Sorting Dropdown
You don’t feel confident with coding? You don’t want to purchase yet another bloated, expensive plugin? Great!
Business Bloomer WooCommerce Remove Default Sorting Dropdown is a mini WooCommerce plugin, without the usual hassles. One feature. Lifetime license. No annoying subscriptions. 1 plugin file. A few lines of code. No banners. No up-sells. No WP notifications. Use it on as many websites as you like. Lifetime support. 1-page documentation. No admin dashboard.
Before:

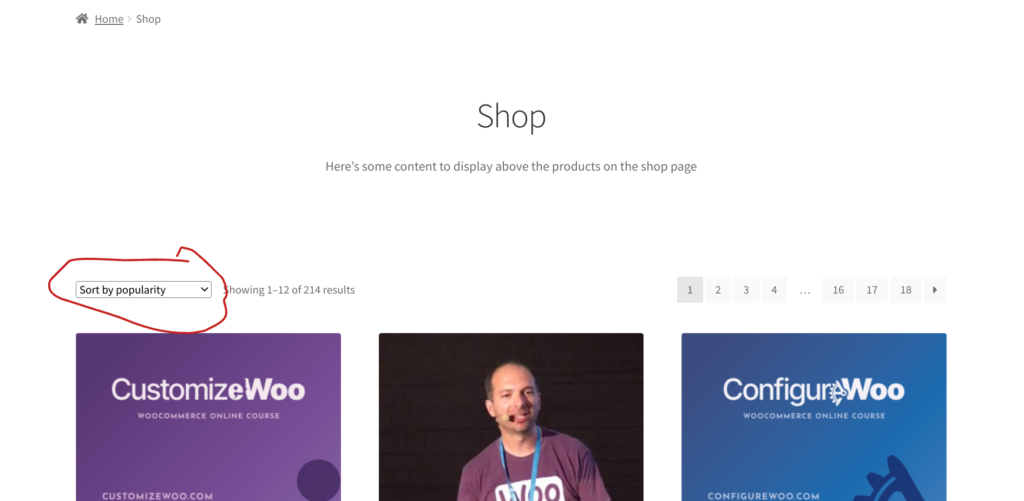
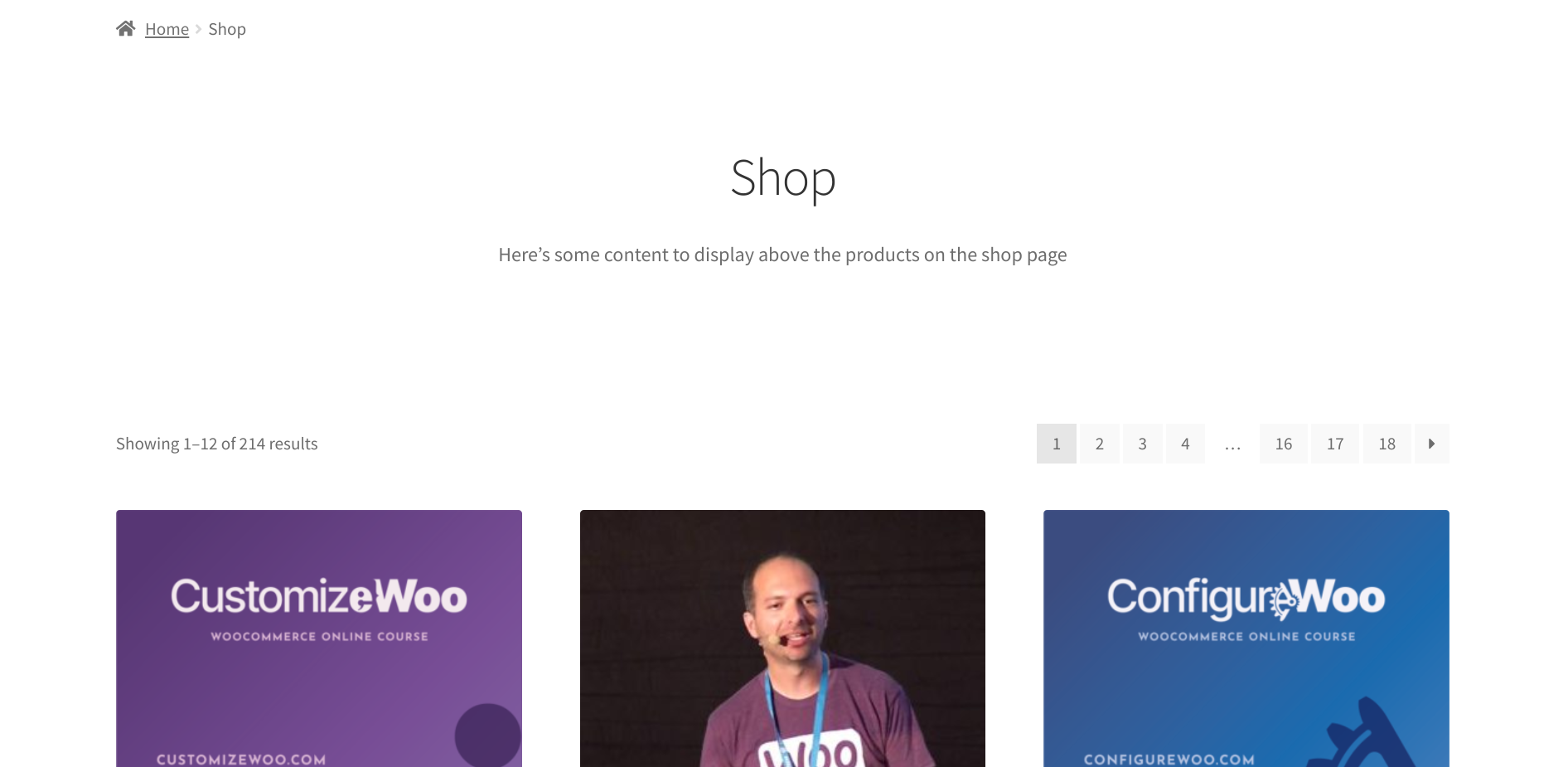
After (once the plugin in installed):

Advanced Plugin: WooCustomizer
If you’d love to code but don’t feel 100% confident with PHP, I decided to look for reliable plugins that achieve the same result. As usual, I’ve chosen WooCommerce plugin vendors based on marketplace reputation, dedicated support quality, code cleanliness, long-term reliability and – probably almost as importantly – where the “people behind” the plugin are active supporters of the WordPress ecosystem.
Sold by: WooCustomizer – Developed by: Zack Viljoen – 14 Day Money Back Guarantee
Hiding the “sorting dropdown” is one of the features of WooCustomizer, a plugin built for everyone who wants to fully customize their WooCommerce store without coding (e.g. edit buttons, badges, tabs, pages, stock display, checkout fields).










Hey,
I have tried all the codes but nothing works. What I can do…
I found Avada Child: functions.php and paste code there but nohting works.
Hi Carolina, it could be Avada is using custom code so you need to remove theirs, as the default WooCommerce remove code won’t trigger
Snippet 1 did not work on Flatsome, nothing happened.
I guess that’s because Flatsome customizes WooCommerce, so code may need to be changed accordingly
I am dipping into this page every few days when I have time and the things you have here are just brilliant. I had used a plug-in to sort A-Z, but this is even better – our stock doesn’t change (so no new stock) price is about the same, and I always thought the sorting was a waste of space for us.
Now we have a list A-Z and no way of changing that and I can delete a plug in!
Thank you!
Cool, thank you Amy
Thanks, mate. It really works. Spent some hours working on it, now it vanished… Thank you!
Nice!
I cant´t get this on Storefront+Boutique. I want to get rid of the “Sort by” block at the BOTTOM of the page, and I tried with many different suggestions, with no luck.
Any ideas on how to make it work by a code snippet??
Thanks in advance!
Try again with snippet 2. If it doesn’t work, then Boutique has custom code and this won’t work
Hi,
thank you very much. It helped me for the most part.
It removed everything except the dropdown menu arrow.
Do you have any idea how to remove that as well?
https://imgur.com/zlcd9uu
Thanks,
Emad
Hi Emad, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
I found your articles so helpful
1. Tiered Shipping
2. Remove Default Sorting
Cheers! Just 2? 😀
Is there a way to replace the Dropdown sort select with buttons? So at top, Button for Best Sellers and Once for NEW and user can toggle between those 2 based on product sales (or rating depending on preference) and Newly added items? And currently thie WC sort option does not appear on home page, but we’de like buttons to show.
Hi Leslie, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
This doesnt work in all my shop categories!!
Theme?
Amazing! Thank you!
Cool!
Awesome work Rodolfo, snippet worked like a charm, just posted it at the end of my functions.php file
Great!
Yes, this works in Woo 3.7.1. And, as you alluded to, if you have not set up a child theme to add all these nice PHP snippets, you really need to do that.
Nice!
Thanks dude, it’s work for me !
Cool, dude
Hello,
I am new to woocomerse and wordpress, but this snipet worked like a charm.
Using WordPress 5.2.3 with WooComerse 3.7.0 with a BeTheme. Your website has been saving my life in this project over and over and I just wanted to thank you. Keep up the amazing work!
Thank you!
Hi Rodolfo,
Your code is working for my site. I am using the theme: Penscratch 2.
Thank you for helping people like me.
Awesome!
Hi
I added this to my Salient child theme; cleared WordPress cache and browser cache, but the Product Sort did not go away. I’m using WooCommerce 3.7.0 and WordPress 5.2.3.
Hi Diane! Does it work with another theme, e.g. 2017? It could be Salient has WooCommerce customization and therefore this snippet needs to be adjusted accordingly. Let me know
Hi Rod,
I’m having the same issue on the Salient theme. Any suggestions?
Fahad, the snippet requires customization in this case. Sorry but I can’t provide a complimentary solution here.
I would suggest to Add this to your page as a alternate method for people who are reluctant to do any PHP editing or copy/pasting. The alternate is a CSS method.
First, do the settings in sorting to get the display sequence you want, sort of like creating a default sorting. This is now done n the Customizer as WooCommerce removed it from their Settings pages under the Admin area.
Appearance > Customizer > WooCommerce > Product Catalog / Default product sorting
I left it as “Default sorting (custom ordering + name)
(Note: The Phlox WordPress theme has its own WooCommerce section in the Customizer, so check both to get where you need to go)
== Here is the Custom CSS ==
/*Remove product sorting droplist*/
form.woocommerce-ordering {
display: none;
}
You may have to add “!important” to make it work, try the above first.
Adding important: “display: none !important;” (no quotes).
Hi Mark, display:none is never a good idea, sorry 🙂
Hi, i use storfront and i test the 2.php version in the functions.php.
it works great, the onl y what is not so good…
the menü is delete the text: “showing the single result” is in my shop, that looks not so good.
Best reagards
Sorry I don’t fully understand. Can you provide a screenshot please?
Hi Rodolpho,
it still works very well today.
My questions are:
1 – is it complicated to move this dropdown in the sidebar or my archive page ?
2 – is it complicated to display this dropdown where I need by using:
a – a shortcode
b – a widget
Both will be perfect actually.
Thanks a lot
Hi Ben, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Do not work with me under WP 5.2 & WC 3.6.2. I delete the code in the file orderby.php in mytheme/woocommerce/loop/ while waiting for a solution. An idea?
Can you please temporarily switch to a default theme e.g. 2017 and see if it works there?
Hey Rodolfo, your snippet still works! Grazie!
Great!
Hi Roldofo, appreciate the blog, but it quite work for me either… for a couple of reasons that I was able to figure out.
1) I’m using storefront, and that has its own set of hooks and actions
2) When I created my own add_action(‘init’, function_call_to_remove_actions), I found it did not work until I added a higher
priority than 10. So here’s my code that made things work:
// remove product catalog sort add_action( 'init', 'fmp_remove_catalog_ordering', 11 ); function fmp_remove_catalog_ordering() { remove_action( 'woocommerce_after_shop_loop', 'woocommerce_catalog_ordering', 10 ); remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 10 ); remove_action( 'woocommerce_before_shop_loop', 'storefront_sorting_wrapper', 9 ); remove_action( 'woocommerce_before_shop_loop', 'storefront_sorting_wrapper_close', 31); remove_action( 'woocommerce_after_shop_loop', 'storefront_sorting_wrapper', 9 ); remove_action( 'woocommerce_after_shop_loop', 'storefront_sorting_wrapper_close', 31 ); } Keep up with the good work.Excellent, thank you 🙂
I just used this great tip today in Storefront with success.
Thank you.
Not working anymore 🙁
Hey Javi, thanks for your comment! It works on my end, so could you be more specific i.e. what did you do recently on your website?
Thank you so much!!!
You’re welcome 🙂
Hey there,
PHP snippet 1: Remove “Default Sorting” Dropdown @ WooCommerce Shop & Archive Pages
Doesn’t work for me 🙁
Hey Keely – thanks so much for your comment! Did you try snippet 2?
I can’t reply to your question under it so I’m commenting here.
I tried the second snippet and that didn’t work either.
Pasted into child theme’s functions file.
Keely, maybe it’s your theme’s fault. Try switching to 2017 theme for a moment and reapply the snippet – does that work?
Worked perfectly. I didn’t need to sort 3 items!
Thanks so much!
LOL thanks Tim 🙂
Hello Rodolfo,
Thank you for posting this, it has worked like a charm on my desktop but still showing on handheld mobile, do you have any suggestions
Kind regards
Mathew
Hey Mathew, thanks for your comment! Yes, try clearing your browser cache and cookies 🙂
This still works. Have a bit of cleanup work to still do, but this still works. YAY!
Awesome!
Hi,
Yhanks a lot for thr trick. The first one works for me but not the second (syntax error)
Thanks Phil! What syntax error did you get? Code looks good to me 🙂
Great tip. It worked for me for another instance, re
add_action('init','delay_remove');Can I ask why by removing the action using the original hook doesn’t work?
Hey Joao, thanks for your comment! Sometimes you have to delay in order to remove an action that hasn’t been added yet 🙂
thanks! works!
Fantastic 🙂
Hello,
Firstly thank you so much for sharing all this great information, the code worked and the items have now been removed from my website, thank you, however when viewing with a desktop computer there is a large white space, is it possible to remove this space?
I’m using the Storefront theme.
I’m unsure how to show a screen shot of this?
Thank you again, Kindest regards, Alexandra
Great 🙂 There is probably something to fix via CSS – if you give me the link I can take a look!
Thanks! Very useful!
You’re welcome Toni!
Thank you very much. It worked.
🙂
Very useful post, I was trying to remove ordering in a storefront child and don’t realise that I supposed to delay my remove_action
Awesome, thanks for your feedback Allyson 🙂
If you change flatsome child theme use next hook:
add_action('init','delay_remove'); function delay_remove() { remove_action( 'flatsome_category_title_alt', 'woocommerce_result_count', 20); remove_action( 'flatsome_category_title_alt', 'woocommerce_catalog_ordering', 30); }in CHILD-theme functions.php file
Thanks 🙂
Yes. wow. That works fine in flatsome theme.
Thank you so much
Yes – brilliant – thanks – worked for both DT and Mobile!
Still works, thanks!
That’s good. great thanks
🙂
I also tried that code. Unfortunately did not work for me. I am using flatsome. Is there a way to hide for mobile only ??
Schuhe, Flatsome is possibly overriding the default WooCommerce behaviour, so you’ll need to customize the snippet based on Flatsome coding. You can’t run PHP conditionally based on device size – you’ll need CSS in that case.
add_action('init','delay_remove'); function delay_remove() { remove_action( 'flatsome_category_title_alt', 'woocommerce_result_count', 20); remove_action( 'flatsome_category_title_alt', 'woocommerce_catalog_ordering', 30); }Thanks, Rodolfo.
Works a treat!
Thanks a mill Torkild 🙂
The php function approach didn’t work for me. I tried yours and others I googled but none worked. What worked for me was CSS. I hid the drop down with this:
.woocommerce-ordering { display: none; }Thanks Mike! CSS is not a great idea to hide elements as they will still be loaded by the server – however if someone needs a fast fix, your solution works perfectly. Thank you!
The css solution worked for my theme (Catch Theme: Rock Star). Thank you.
Hi,
I tried several ways to change the sort function as I would like to have it. But with no success.
Here my goal:
on our website, we have in the drop down sort function 10 different ways to sort products / auctions. That is too much. In addition, some functions are the same/very similar. I assume they will be displayed from two different plugins (WooCommerce and WooCommerce Simple Auction).
Current options to sort:
– Standartsortierung
– nach Beliebtheit sortieren
– nach Neuheit sortieren
– nach Preis sortieren: niedrig zu hoch
– nach Preis sortieren: hoch zu niedrig
– sortieren nach Aktuellem Gebot: von tief nach hoch
– sortieren nach aktuellem Gebot: von hoch nach tief
– sortieren nach bald endenden Auktionen
– sortieren nach soeben gestarteten Auktionen
– sortieren nach meist aktive Auktionen
Target set up of options to sort:
– sortieren nach Aktuellem Gebot: von tief nach hoch
– sortieren nach aktuellem Gebot: von hoch nach tief
– sortieren nach bald endenden Auktionen
– sortieren nach soeben gestarteten Auktionen
– sortieren nach meist aktive Auktionen
When we set up the website some days ago, two sort snippets were displayed on the homepage. One could be hide thanks to this code in Design > Customizer > CSS
#shop-isle-blog-container form.woocommerce-ordering { display: none; }
To adjust the sort functions in the drop down, I saved both codes of you in Design > Editor > functions.php and style.css of the Child theme. However, there are no changes in the dropdown to sort products.
What do I need to do in order that only the named sort functions are available in the dropdown sort function?
Thank you for your support
Regards,
Philipp
Philipp, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here on the blog. Thanks a lot for your understanding! ~R
You rock! This worked so well. Removed the sorting from all views; desktop, tablet, mobile. I love it. Right now I only have 3 services to launch and sorting is not beneficial. FYI for other viewers and those commenting: I am using parent theme Divi and child them Startmetric.
Brilliant! Thank you Luke 🙂
Perfect!
Thank you so much Brian!
This snippet worked to remove the default sorting dropdown on desktop, but it’s still showing on mobile.
Also, is there a snippet to remove the Filter icon (3 bars) that also shows up on mobile?
thanks
Thank you Carole! Would you be able to attach a screenshot to your comment, so that I can be 100% sure of what you’re willing to remove? Thanks!
Dear Rodolfo,
First of all.. great website! Really valuable source!
I’m using Storefront’s Galleria theme.. For the shop page, I was able to remove the default sorting and the result count but there’s still this pagination on the right side that I can not remove..
// remove default sorting dropdown in StoreFront Theme add_action('init','delay_remove'); function delay_remove() { remove_action( 'woocommerce_after_shop_loop', 'woocommerce_catalog_ordering', 10 ); remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 10 ); remove_action( 'woocommerce_after_shop_loop', 'woocommerce_result_count', 20 ); remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); }Thank you in advance.
Geert
I did try to add the following..
but that didn’t do the trick.. Also I have the pagination twice so I guess there must be a woocommerce_pagination before the shop loop as well..?
Hey Geert, thanks for your comments! Have you tried asking the Storefront support? Unfortunately I can’t provide custom work in the blog comments – thanks for your understanding 🙂
remove_action( ‘woocommerce_before_shop_loop’, ‘woocommerce_catalog_ordering’, 30 );
where i put this code to remove Default Sorting Dropdown from category Breadcrumbs Bar
Hey Meer, thanks for your comment! You can place this in your child theme’s functions.php file – if you need more guidance, please take a look at this video tutorial: https://businessbloomer.com/woocommerce-customization-hangout/
Any way to change the default sort on a specific category. Like on our new products page, I would like the default in the sorting dropdown to be “Sort by newness” and not “Default sorting”. Is there any way to do that? Thanks!
Amy, thanks so much for your comment! Yes, I’m sure this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here on the blog. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
Hi Rodolfo!
Thanks for the hint, it worked well. However, the text “showing all 6 products” still displays on the page. Is there a way to remove this text, too?
Thank you in advance.
Awesome 🙂 For the other task, try with this: https://businessbloomer.com/woocommerce-remove-showing-single-result/
thanks a lot
You’re welcome!
Hi there.
Thanks for this. However, sadly it also hasn’t worked for me.
I’m using the Suisen theme by CSS Igniter.
I created my own Child Theme functions.php and then added the first block of your code (on the assumption the 2nd one is irrelevant to me) – but the drop-down is still there (for sorting).
Any ideas? Thanks again for the initial solution – it seems to work for most people which is great.
Hey John, thanks for your comment! You’ll need to see if your theme is already overriding the element (like Storefront does, hence the Snippet #2 which is specific to that theme). Let me know 🙂
Perfect, thanks for this
You’re very welcome – thanks for your comment 🙂
Worked beautifully – much better than hiding with css. Thanks much!
Hey Tricia, thanks so much for your feedback! Have a lovely day 🙂
Sorry, disregard last comment. WordPress doesn’t list them alphabetically and it was under ‘Theme Functions’. I entered your code and it worked perfectly so thank you!
What happens if I update the theme though?
Brian, thanks for your comment and glad it eventually worked 🙂
So, to avoid overriding your customization, you should create a “child theme” instead. If you need further information, please take a look at my relevant video tutorial.
Hope this helps!
The did it as you said in the .php file, but it did not work. The website is made under a Sydney Child theme.
Bruce, thanks for your comment! I’m not familiar with the Sidney theme, but it could be that they are already overriding the “Default Sorting” dropdown, so my fix (which is valid for a default WooCommerce website) wouldn’t work.
The other option is that your remove_action needs to be delayed as it’s trying to remove something that has not been added yet. Take a look at snippet #2 to get the idea… try with placing the remove_action inside a function that is triggered by “init”.
Let me know 🙂
There is no such file as functions.php listed anywhere under the Editor
I recently added the following code to my custom CSS input on my shop page:
/*To remove Sorting drop down */
.orderby {
display: none !important;
}
And it messed up the whole page and is now displaying placeholder boxes above my products.
How do I fix this so it displays normally?
Any help would be most appreciated – it’s urgent!!
Thanks.
Hey Justin, thanks for your comment!
First, I never suggest using display:none, that’s bad practice. My solutions are both via PHP and allow your site to load faster.
Having said that, those placeholders have nothing to do with your custom CSS. If you remove that CSS you added, do the placeholders disappear? I’m not sure – in case you have to disable “Show categories and products” in the WooCommerce settings display.
Hope this helps 🙂
My problem is that the default sort dropdown menu is showing above my mean-menu from the theme Flatsome.
What is the problem here?
Hey Shanti and thanks for your comment! I’m afraid I don’t own Flatsome, but my guess here is that the theme is already overriding and repositioning the “default sorting” dropdown elsewhere, therefore this snippet would not work. If you have time, try doing a file search trough the Flatsome PHP files to see if they already execute the remove_action – in that case the solution will be somewhat similar to the Storefront theme fix. Hope this helps!
It worked to me also, thank’s and keep up the good work!!
Regards!
Thank you so much – awesome! 🙂
Hi Rodolfo,
Your code snippet for removing default sorting dropdown worked for me, but I am having a different issue regarding the product sorting. In one site, I have six products having SKU value BPA-Donate-0, BPA-Donate-1 … … BPA-Donate-5. Even after sorting them in backend based on SKU value, frontend display is not maintained based on SKU value. Any idea why is it happening so?
Hey Manas, thanks for your comment! You can’t sort by SKU in the WooCommerce default settings: https://screencast.com/t/xtabQWosT… so whatever you’ve sorted in the backend was probably just for the backend 🙂
I have a problem. I´m helping a friend with his website. The problem is the dropdown only appear when I seach something, but in the rest of the shop is missing. Please, could you help me?
Hey Luis, thanks for your message! Can you send me a screenshot or your Website URL? I’m not sure I fully understand your question and this would really help me give you a solution 🙂 Thanks!
thank you ! works well !
Thank you Zabli! 🙂
Gracias ! Me funcionó muy bien!
Thank you Karen for your feedback!
Oh it worked. Your snippet in the comment section worked. I am so happy. Thank you..
Great, thank you for your feedback!
hello sir, I am an artist. It is not working out on my site. Please help me Sir.
I did try all the suggestions but nothing worked. The dropdown is still there! 🙁
Iosif, thanks for your feedback. It could be that your theme has changed that hook and therefore we’re trying to remove something that has already been removed by your theme 🙂 If PHP does not work, simply use some CSS such as:
/* copy this in your style.css */ .woocommerce-ordering { display:none }Dear Rodolfo,
Your suggestions did not work for me.
Please help. I am desperate.
The site I am working on is.
Hey Bahar, thanks for your comment! This snippet should work on every site, however if you have heavily customized themes or certain WooCommerce plugins this might not work. Try, as a test, to disable your theme and all your plugins (excluded WooCommerce) and see if the snippet works 🙂 Let me know
Give greater priority
Hi Rodolfo, Thank you! It worked perfectly for me
Thank you Joshua!
Hi Rodolfo,
I’m having the same issue as Kim. I use Storefront theme, and created a child theme (storefront-child). If I add the snippet to my functions.php, nothing happens.
Any thoughts on this? Because i really want to remove the sorting box with a php action, and not the CSS solution.
Thanks in advance.
Ok Pieter, at this point I’m thinking Woocommerce might have changed the hook for this. I’ll check Storefront and let you know!
Pieter, I just added a new snippet dedicated to StoreFront theme! Hope you appreciate it 🙂
Thanks for the fast reply and the new snippet. Unfortunately, it doesn’t work when I put this in my child theme functions.php, only if I put it in the main storefront theme’s functions.php .
Not that it’s super important, I can re-add it when I get a storefront update :-), but it’s strange the child theme doesn’t ‘accept’ it.
It makes sense. Probably it’s a problem with the order of calls: we need to remove the hook only after it is added. We’re probably too early there! Try using this instead:
// remove action after add action add_action( 'after_setup_theme', 'remove_after_add', 0 ); function remove_after_add() { remove_action( 'woocommerce_after_shop_loop', 'woocommerce_catalog_ordering', 10 ); remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 10 ); }Rodolfo,
Works like a charm!
Awesome Pieter, thanks!
Ok.. Now it works also for me with the storefront-child theme.. Thanks Rodolfo..
Awesome Francesco – thanks for letting me know!
Great! Thanks for this, Rodolfo! That last one works perfect.
Just one question. The text ‘showing X results’ is still visible. Is there a simple way to remove that too?
Thanks!
Awesome 🙂 Yes, to remove the “showing X results” there is another snippet I posted here somewhere. Just do a search and you’ll find it – if you don’t message me back!
Thank you. It helpded me! works great. Keep it up.
Awesome, Jack, thank you so much for your feedback!
This didn’t work for me. I pasted it into my child theme’s function.php and I flushed the cache, but the sorting dropdown is still there. Any ideas as to why it’s not working?
Thanks!
kim
Hello Kim thanks for your feedback! This is weird, this snippet has worked for everyone so far! Maybe your theme or settings are slightly different. Did you sort this out already – otherwise feel free to shoot me an email and I’ll see what I can do. Cheers!
Thanks a lot!
You’re welcome John, thanks for your feedback 🙂
Great, thank for your share
You’re welcome Panpic! Thanks for your feedback 🙂
Thank you very much I have tried many ways to try to get rid of the sort box and at last this one worked for me.
Awesome! You’re welcome 🙂