The manufacturer’s suggested retail price (MSRP), or the recommended retail price (RRP), is the price at which the manufacturer recommends that the retailer sells the product at. You might have seen this in an ad, on a magazine, on a price tag: “RRP: $50. Our price: $39!”.
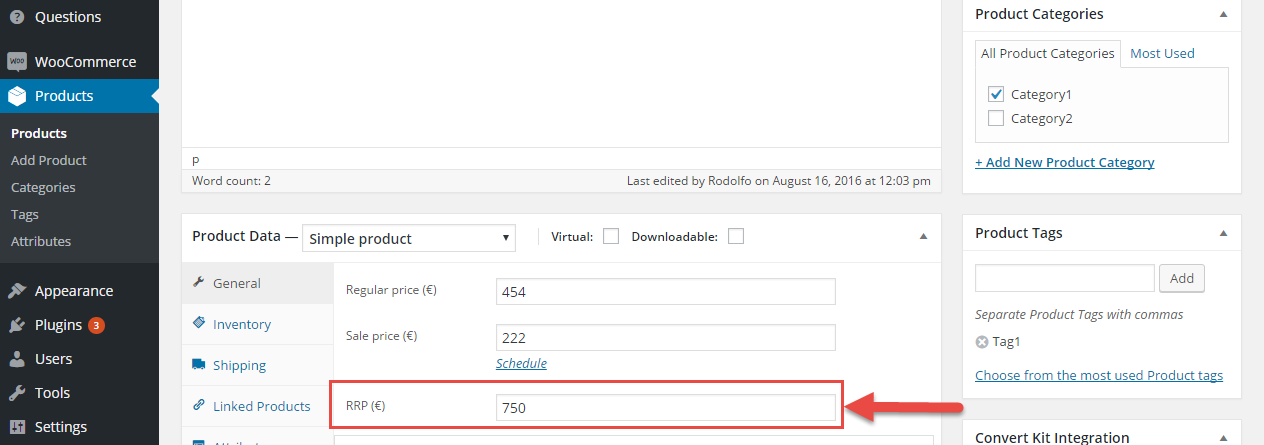
WooCommerce entrepreneurs can take advantage of this “marketing trick” too. The only problem is: how do we show this “extra field” on the single product page AND in the product edit page, so that the website owner can add this easily?


PHP Snippet: Add RRP/MSRP @ WooCommerce Single Product Page
/**
* @snippet Display RRP/MSRP @ WooCommerce Single Product Page
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @community https://businessbloomer.com/club/
*/
// -----------------------------------------
// 1. Add RRP field input @ product edit page
add_action( 'woocommerce_product_options_pricing', 'bbloomer_add_RRP_to_products' );
function bbloomer_add_RRP_to_products() {
woocommerce_wp_text_input( array(
'id' => 'rrp',
'class' => 'short wc_input_price',
'label' => __( 'RRP', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')',
'data_type' => 'price',
));
}
// -----------------------------------------
// 2. Save RRP field via custom field
add_action( 'save_post_product', 'bbloomer_save_RRP' );
function bbloomer_save_RRP( $product_id ) {
global $typenow;
if ( 'product' === $typenow ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['rrp'] ) ) {
update_post_meta( $product_id, 'rrp', $_POST['rrp'] );
}
}
}
// -----------------------------------------
// 3. Display RRP field @ single product page
add_action( 'woocommerce_single_product_summary', 'bbloomer_display_RRP', 9 );
function bbloomer_display_RRP() {
global $product;
if ( $product->get_type() <> 'variable' && $rrp = get_post_meta( $product->get_id(), 'rrp', true ) ) {
echo '<div class="woocommerce_rrp">';
_e( 'RRP: ', 'woocommerce' );
echo '<span>' . wc_price( $rrp ) . '</span>';
echo '</div>';
}
}









Hey! thanks for posting the code.
is it possible to use the code multiple times to get multiple fields?
have a page where we want to fill in the price 4 times (catalog mode)
Of course. However, use the exact same functions though, and write 4 fields inside each one (you can’t reuse the same PHP function 4 times).
Hi, how can I add a filed in add product page to user set sale price with percent, I means if regular price was 1000$ for example , he just type 10% and automatically sale price calcuteed.
Must have read my mind, I posted a snippet right today: https://www.businessbloomer.com/woocommerce-set-product-discount-percentage/
Hi Rodolfo!
After i Update to woocommerce 6.9 (and 6.9.1) the RRP price is fatal error.
Fatal error: Uncaught Error: Call to a member function get_type() on null in /wp-content/themes/bricks-child/functions.php:93 Stack trace: #0 [internal function]: display_RRP_price() #1 /wp-content/themes/bricks/includes/integrations/dynamic-data/providers/provider-wp.php(585): call_user_func_array() #2 /wp-content/themes/bricks/includes/integrations/dynamic-data/providers/provider-wp.php(552): Bricks\Integrations\Dynamic_Data\Providers\Provider_Wp->get_echo_callback_value() #3 /wp-content/themes/bricks/includes/integrations/dynamic-data/providers.php(180): Bricks\Integrations\Dynamic_Data\Providers\Provider_Wp->get_tag_value() #4 /wp-content/themes/bricks/includes/integrations/dynamic-data/providers.php(137): Bricks\Integrations\Dynamic_Data\Providers->get_tag_value() #5 /hom in /wp-content/themes/bricks-child/functions.php on line 93
Try add a check on $product:
Hi Rodolfo,
Great article. I have successfully used this guide to add RRP to my site.
However, I do have an issue. Every time I change the stock with ‘quick edit’, the RRP field clears itself completely.
Is there a way I can have the RRP field I have just defined appear in quick edit with the value that was already assigned to it at import? (and obviously not to reset itself after I save any other field in the quick edit options).
Best regards.
Good point Andrei. Actually, in order to have the custom field appear under Quick Edit / Bulk Edit there is much more code to write, so for now I’ll fix the “reset” bug on quick edit – see latest version of the snippet. Thank you!
Works perfectly fine!
Thank you, Rodolfo!
However, now I cannot edit the RRP field inside the Product Page.
I can upload it when loading the CSV file, but if I try to edit the RRP on a Product Page it does not change (if it is empty I cannot assign a value… and if it has a value I cannot change it)
My bad, try now
i am using elementor page builder and am unable to get this code to show in the single product for elementor
Hi Loyal, not sure about Elementor sorry
Hi, this is brilliant. Is there a line of code I can add to cross out (strikethrough) the RRP price?
Yes! Just use the “del” HTML tag: https://www.w3schools.com/tags/tag_del.asp
Thank you for the snippet!
The value I added in the RRP field (e.g. 5,99) is displayed without the decimals on the product page (e.g. 5,00). Is there a way to fix this? The problem is different from the decimal problem in the other posts.
Thank you in advance!
Not fully sure but someone else had this same issue and solved it in the previous comments. Give it a read and let me know
Hello Rodolfo,
Thanks for the script. I am using it for a while now, but i ran into a problem with adding attributes to products (using WP All Import). Somehow this clears the value from this field for al products that i change (with the setting that only added attributes should be created and nothing else touched.)
I ideas how this can be prevented?
Thanks! Henny
Hi Henny, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Thank you for this. is there a way to set a default value? for example when the field is created save default value as 1 instead of an empty field
Hello Luna, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi there!
I’ve just used this in a test store I’m making for my girlfriend and it looks great but I’d like to show it on the search and category pages too? Has anyone asked / talked about this being extended to the category and search layout at all?
All the best
Ben
This may be a start > https://businessbloomer.com/woocommerce-show-product-custom-field-in-the-category-pages/
Hello,
I’m using this great hack for some time. It’s working fine but suddenly it started to round numbers after decimal point to zero. All my rrp’s are now incorrect. I’ve edited some products and reentered rrp fields but nothing changed…
Hi Deniz! Please see https://businessbloomer.com/woocommerce-display-rrp-msrp-manufacturer-price/#comment-43718
Great ! Thanks
Thank you for this… added successfully. Had to change two lines to show MSRP instead of RRP, and it was good to go.
However, I have a lot of products to edit, and even though this is a really nice addition to make the store nicer, it requires editing products singularly, a lot of time.
How to add this to the “quick edit” to enable easier editing of multiple items from the product list page instead of having to open each one individually?
Is that a viable +plus for this snippet?
Hi Roberta > https://businessbloomer.com/woocommerce-add-custom-field-to-bulk-actions-edit/
Hello,
I have 2 issues/questions:
1. When I export products I don’t see the attribute.
2. How can I add this field everywhere, not only on the single product page?
Hey Volodya, the field should be there in the export… try the default WooCommerce exporter. For the rest, unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
It works with one currency. Is there an easy way to add the price they way the regular price or sale price is with the Currency Switcher.
Hello Paul, thanks so much for your comment! Yes, this is possible – unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
Hi Dear,
Thank you for snippet it is great.
I have one question, how to add shortcode to display RRP:.
I try with:
function bbloomer_display_RRP() { global $product; if ( $product->get_type() 'variable' && $rrp = get_post_meta( $product->get_id(), 'rrp', true ) ) { echo ''; _e( 'RRP: ', 'woocommerce' ); echo '' . wc_price( $rrp ) . ''; echo ''; } } add_shortcode('msrp','bbloomer_display_RRP');But no success.
Thank you
Sejkan – thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R
Hi Rodolfo,
Thanks for this nice piece of code.
Just one issue: The price is not saved when i use decimals (i.e. 29,50) only round numbers work (i.e. 29)
Any ideas how this can be prevented?
Thanks!
Henny
Hey Henny – thanks so much for your comment! Have you tried entering “29 DOT 50” as opposed to “29 COMMA 50”?
Ran into the same problem. Database does not accept COMMA or decimals are dropped, Input form does not accept DOT.
Here is my fix, tested and working:
Replace the lines
if ( isset( $_POST['rrp'] ) ) { if ( is_numeric( $_POST['rrp'] ) ) update_post_meta( $product_id, 'rrp', $_POST['rrp'] ); } else delete_post_meta( $product_id, 'rrp' ); }by
if ( isset( $_POST['rrp'] ) ) { if ( is_string( $_POST['rrp'] ) ) $_POST=str_replace(',','.',$_POST); update_post_meta( $product_id, 'rrp', $_POST['rrp'] ); } else delete_post_meta( $product_id, 'rrp' );Happy to help and thanks for the code!
Nice 🙂
Hi, nice solution from Willem Willem-Jan Meijer, thanks
I’ve found better using floatval() function instead of str_replace().
I needed to do this because I am making some maths after saving the field.
So just replaced:
//$_POST=str_replace(',','.',$_POST);for this:
Cheers !
Excellent
The provided code is not complete and missing the variable which need to be replaced.
You’re not checking the whole $_POST for comma’s but just [‘rrp’.] Without this I got an error 500 when saving.
$_POST['rrp']=str_replace(',','.',$_POST['rrp']);Hope to be helpful 5 years after this message!
Hello Rodolfo Melogli,
Very nice and simple code, however some of the functions need to be updated with newer versions of WC, I find the follow worked with no errors:
if ( $product->get_type() <> 'variable' && $rrp = get_post_meta( $product->get_id(), 'rrp', true ) ) { echo '<div class="woocommerce_rrp">'; _e( 'RRP: ', 'woocommerce' ); echo '<span>' . wc_price( $rrp ) . '</span>'; echo '</div>'; }I hope this helps
Josh
Brilliant, thanks so much 🙂
Hi Rodolfo,
This is a really good code snippet – but how do I edit it to display for variable products? Is it possible? Seems a bit odd only for it to work on single products.
Hope you can help,
Andy
Hey Andy, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R
OK, so what can you offer for me to get this sorted? 🙂
Thank you Andy! If you’d like to get a quote, feel free to contact me here. Thanks a lot! ~R
Hi
I’m using this and I’m getting an error where all RRP prices I have setup/typed works for a short while, but then they all dissapear :/ It’s a lot of work typing them for each product when they dissapear. So Im hoping there is a solution?
I’ve only edited the name RRP to my local equivalent: ‘Vejl. Pris’.
Matt, thanks for this! Could you try with a different theme and no plugins activated (but WooCommerce)?
I have been looking for this snippet for ages…. Thanks a lot!
Just wondering how can I get the MSRP to be hidden for guests? I am using this code snippet for hiding the regular price –
/** * @snippet Hide Price & Add to Cart for Logged Out Users * @how-to Get CustomizeWoo.com FREE * @sourcecode https://businessbloomer.com/?p=299 * @author Rodolfo Melogli * @testedwith WooCommerce 2.4.12 */ add_filter('woocommerce_get_price_html', 'bbloomer_show_price_logged'); function bbloomer_show_price_logged($price){ if(is_user_logged_in() ){ return $price; } else { add_action( 'woocommerce_single_product_summary', 'bbloomer_print_login_to_see', 31 ); add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_print_login_to_see', 11 ); remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); } } function bbloomer_print_login_to_see() { echo '<a href="' . get_permalink(woocommerce_get_page_id('myaccount')) . '" rel="nofollow">' . __('Call Us to See Prices', 'theme_name') . '</a>'; }Would this work – ?
function bbloomer_show_price_logged($RRP){ if(is_user_logged_in() ){ return $RRP; } else { add_action( 'woocommerce_single_product_summary', 'bbloomer_print_login_to_see', 31 ); add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_print_login_to_see', 11 ); remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); } }Hey Tewodros, thanks for your comment! I can’t offer premium support to free subscribers, sorry – other than that, no this won’t work like that. I suggest you take a look at “conditional logic”: https://businessbloomer.com/conditional-logic-woocommerce-tutorial/ and https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Let me know 🙂
Hey Rodolfo, thanks for the great php snippet (and for the others as well)!
I would like to use it to display unit of measure for my products (eg. price/kg), so I would like to place it under (and not above) the price. Could you help me doing it? Thank you!
Hey Rodolfo!
Don’t bother yourself about the issue, I managed to find a solution! It might be not as elegant as a snippet, but it works. If you’re interested, I can tell you what I did:
I wanted to show the unit price, but I have variable products (with different package weights), so unit price differed at each variation.
I inserted unit price value in variable description, and then edited the /wp-content/plugins/woocommerce/templates/single-product/add-to-cart/variation.php file, and exchanged the order of description and price sections. So now the description (as unit price) appears after the actual price.
To avoid the one-by-one insertion of these values, I created a calculating table in excel, where I import data from, so it somehow dinamically changes as price (and sales) changes.
Maybe some day, when I have learned php and jscript a bit more, I will write a snippet for this. (because modifying woocommerce files is not OK for long-term)
Keep up the good work, you’re my favourite magician! 🙂
Regards:
Sanya
Nice Sanya, well done!
Hey Rodolfo really nice snippet. Although I need some more help to use it for my need. I want to use it to show the difference between store price and web price. First of all I want to display rrp in category page for every product. Second, I want to show it in variable products and be able to add a new price label in every variation. The last thing I wnat to add is a simple text before the regular price so that the customers know that this is the actual price they will pay. So it would be like: Store price: $50. Web price: $39. This would be displayed in category page for each product and in product page for both simple and variable products. Thank you very much!
I managed to add a prefix “Web price” in regural prices and show rrp price in product loops. Although I do not know how to add a custom price field (rrp) for each variation and show it in product loop and single product page.
Hey Konstantinos, thanks for your comments! Yes, this snippet only works for simple products, so unfortunately I can’t extend the code here in the blog comments for free. Hope this is understandable 🙂
Thanks for all code you provide! Is it possible to implement MSRP for variable products?
Hey Lawrence, thanks for your comment! Technically this is possible by just removing this part inside the function:
Let me know 🙂
Hi, I am not a programmer.
Is it good to replace the line
if ( $product->product_type <> 'variable' ) {with
if ( $product->product_type <> 'variable' && get_post_meta( $product->id, 'rrp', true )!='' ) {?
Because I want to hide the RRP at frontend when not setting RRP for some product.
Amos, thanks so much for your comment and yes, you’re almost correct there. You also helped me improve my snippet so I thank you very much 🙂 The correct PHP is:
if ( $product->product_type <> 'variable' && get_post_meta( $product->id, 'rrp', true ) ) {Glad that I can contribute! But you are the first one who deserves to be appreciated! Thank you for sharing so many awesome and helpful snippets!
Ah, excellent! Thank you very much 🙂
I had a go at doing this a couple of months ago, but I also displayed the saving on RRP. It’s easy to do on a simple product, just echoing the result of a simple calculation. Variable product? Not so much. You actually have to make an edit to the single-product/add-to-cart/variation.php template just to display the RRP and even then I couldn’t get it to display the savings properly. It’s still a work in progress.
Andy, thanks for your comment and great idea there! If and when you finish your project don’t hesitate to reach out and I will give you the chance to share your code here. Thanks a million!
Great snippet Rudolfo, will come in handy indeed. Keep up the great work!
Thank you so much Conrad 🙂