Sometimes you may want to add a prefix or a suffix to your prices. It could be something like “From…”, “Only…”, “…tax free” and so on.
The first good news is this is very easy to do with a WooCommerce filter (remember, filters change the value of an existing variable, while actions add content). The second good news is that you don’t need to know PHP, just copy/paste my snippet or install a mini-plugin. Enjoy!
WooCommerce Tax Settings: Add Suffix to Prices
Did you now there is a handy setting under WordPress Dashboard > WooCommerce > Settings > Tax > Tax Options > “Price display suffix”? If you have taxes enabled in your WooCommerce store, cool.
You can also use two placeholders: {price_including_tax} and {price_excluding_tax}. Which means, you can use this setting alone (and no coding) to show something like:

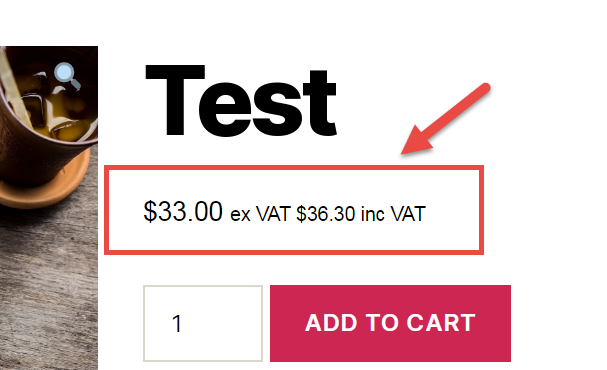
In the image example, I’m using “ex VAT {price_including_tax} inc VAT” in the WooCommerce settings as suffix. Easy peasy!
The only problem is in the display – WooCommerce suffix is wrapped in a “small” HTML tag, and therefore the whole “ex VAT {price_including_tax} inc VAT” string is smaller in font size than the price. This is why PHP is more useful than WooCommerce product price suffix settings in this case…
PHP Snippet 1: Add Suffix to WooCommerce Prices
/**
* @snippet Adds suffix to WooCommerce prices
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_filter( 'woocommerce_get_price_suffix', 'bbloomer_add_price_suffix', 99, 4 );
function bbloomer_add_price_suffix( $html, $product, $price, $qty ){
$html .= ' suffix here';
return $html;
}
PHP Snippet 2: Add Prefix to WooCommerce Prices
And if you wish to prepend some text or dynamic content before prices, here’s a way to add a prefix as well.
/**
* @snippet Adds prefix to WooCommerce prices
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_filter( 'woocommerce_get_price_html', 'bbloomer_add_price_prefix', 99, 2 );
function bbloomer_add_price_prefix( $price, $product ){
$price = 'Prefix here ' . $price;
return $price;
}
Mini-Plugin: Business Bloomer WooCommerce Add Prefix And Suffix to Product Prices
You don’t feel confident with coding? You need more control over your product price display? You don’t want to purchase yet another bloated, expensive plugin? Great!
Business Bloomer WooCommerce Add Prefix And Suffix to Product Prices is a mini WooCommerce plugin, without the usual hassles. One feature. Lifetime license. No annoying subscriptions. 1 plugin file. A few lines of code. No banners. No up-sells. No WP notifications. Use it on as many websites as you like. Lifetime support. 1-page documentation. No settings dashboard.
Settings screenshot:

Quick demo:
As you can see the plugin is pretty straight forward. Enter a custom prefix and/or suffix. See the magic happen. Simple!
Advanced Plugin: WooCustomizer
If you’d love to code but don’t feel 100% confident with PHP, I decided to look for a reliable plugin that achieve the same result.
As usual, I’ve chosen a WooCommerce plugin vendor based on marketplace reputation, dedicated support quality, code cleanliness, long-term reliability and – probably almost as importantly – where the “people behind” the plugin are active supporters of the WordPress ecosystem.
And in this case, price suffix is one of the features of WooCustomizer, a plugin built for everyone who wants to fully customize their WooCommerce store without coding (e.g. edit buttons, badges, tabs, pages, stock display, checkout fields).
But in case you hate plugins and wish to code (or wish to try that), then keep reading 🙂










Hi, Thank you for suffix code, my problem is after adding
add_filter( 'woocommerce_get_price_suffix', 'bbloomer_add_price_suffix', 99, 4 ); function bbloomer_add_price_suffix( $html, $product, $price, $qty ){ $html .= ' /hr'; return $html; }“/hr” only showing when I am login as admin, If i am not logged in its not showing, how I can fix it? I have added this code in functions.php file,
Thank you,
Arvind
Hi there! Sorry but this makes no sense, must be the cache or the fact you only enabled the code for logged in users
Thank you for the many useful suggestions! However, I am looking for a dynamic solution: all prices in the store are displayed with or without VAT depending on the customer’s country. We need the same dynamic for the suffix. So far only “incl. VAT” is displayed for VAT prices. In countries without VAT, however, the suffix is missing altogether. At this point, however, “excl. VAT” should be displayed. Is there perhaps a simple solution that I am overlooking? Thank you!
Hello Thore, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi,
Most of our prices are trimmed so if we add a suffix with your code it works fine. However, for some discounted prices there are 2 decimals so the suffix looks a bit strange. How could we add a suffix only for rounded numbers? So for example 449 will be 449,- but 383,60 stays as is.
Thanks
Ruben
Hi Ruben, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
The price suffix doesn’t show in the mail wishlist page. Any suggestions ?
It really depends on how the Wishlist plugin (which one are you using?) is coded. This works for default WooCommerce
I want to add suffix through input label on add Product. the Price suffix should Different for each product so how can I achieve this.
for example for two different products 1) Price 250 $ suffix per/ Kg 2) Price 100 suffix Per/Liters
like this.
Hi Karim thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi
Thanks for the tips. But how to add a class to suffix please ? I mean add a class to “TTC” or .INC VAT. because i want to custom it with css. Thanks a lot.
add_filter( 'woocommerce_get_price_suffix', 'bbloomer_add_price_suffix', 99, 4 ); function bbloomer_add_price_suffix( $html, $product, $price, $qty ){ if(ICL_LANGUAGE_CODE == 'en'){ //english $html .= ' inc VAT'; return $html; } if(ICL_LANGUAGE_CODE == 'fr'){ //french $html .= ' TTC'; return $html; } }Can you not use a span and add a class in there?
Hi I don’t see any comment about conditional suffix for user roles.
I combined 2 codes into one, but it not exactly works as i indented.
Maybe you can take a look
// Consider price tax excluded for B2C customers and tax excluded for B2B customers. add_filter('pre_option_woocommerce_tax_display_shop', 'override_tax_display_setting'); add_filter('pre_option_woocommerce_tax_display_cart', 'override_tax_display_setting'); add_filter( 'woocommerce_get_price_suffix', 'bbloomer_add_price_suffix', 99, 4 ); function override_tax_display_setting() { if ( current_user_can('B2B') ) { return "excl"; } else { return "incl"; } } function bbloomer_add_price_suffix( $html, $product, $price, $qty ){ if ( current_user_can('B2B') ) { return ' excl Tax'; } else { return ' vat incl'; } }Hi Przemek, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi,
how can i dsisplay the price suffix on the cart and checkout pages? Maybe can I add it to emails too?
Thanks in advance! 🙂
Hi Balazs, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hola Rodolfo, buenos dias, te saludo desde Perú, espero te encuentres bien, agradezco tu articulo me sirvió mucho, en mi caso solo necesitaba colocar un prefijo desde: a los precios solo de la parrilla de productos no a los productos individuales, comparto mi codigo, sin embargo tengo el siguiente defecto: cuando me voy a finalizar la compra en el resumen de pedido me sale el prefijo=> precio Desde: , sin embargo solo quiero que se visualice en la parrilla de productos y que en el resumen de pedido no salga o en su defecto solo aparezca => precio: , te agradecería mucho me puedas dar una mano:
codigo :
add_filter( 'woocommerce_get_price_html', 'additional_price_suffix', 100, 2 ); function additional_price_suffix( $price, $product ){ global $woocommerce_loop; $product_categories = array('cortinas' , 'persianas', 'toldos' , 'Cortinas Roller Motorizadas' , 'Puertas Plegables de Pvc' , 'Roller Impresas'); // Not on single products if ( ( is_product() && isset($woocommerce_loop['name']) && ! empty($woocommerce_loop['name']) ) || ! is_product() && has_term( $product_categories, 'product_cat', $product->get_id() ) ) { $price = 'Precio desde: ' . $price; } return $price; }Gracias
Hola Christian, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo,
is it possible to add the suffix only in product page and avoid it in the category page, so in product grid.
thanks a lot!
Hi Carmine, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi, I thank you so much for your help, you got a lot of snippets wich are awesome 🙂
For thoses one I used a couple wich ACF and so I select an ACF field (if it is filled) :
It is my first customised snippet (I am learning), it is gracefully because of you 🙂 It became this :
/** * @snippet Adds suffix to WooCommerce prices * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 3.8 * @community https://businessbloomer.com/club/ */ add_filter( 'woocommerce_get_price_suffix', 'bbloomer_add_price_suffix', 99, 4 ); function bbloomer_add_price_suffix( $html, $product, $price, $qty ){ if(get_field('MYACF-FIELD')) { echo '' . get_field('type_de_conditionnement') . ''; } }I thanks you a lot 🙂
Great!
Hi Rodolfo,
firstly, thank you for your snippet, i use it add the suffix “IVA e spedizione incluse” after the products price, and it works just fine with no change for a normal price.
But today i discovered that if i make a discount for an item ( no plugin, just a default discount on the product edit page ), woocommerce insert the old price (striked) and the new price as it should be, but the suffix disappear.
This happen only for the product with discount …. any clue why this happen and how to make it work for both normal or discounted products?
Thank you in advane,
Mario
Ciao Mario, that’s quite strange. Can you try with a different theme and no other plugins than Woo?
Hello!
im having trouble on my website. I want to show to text inc.GST and exc.GST on the product page depends on the tax class to be choosen.
Can someone help to my problem?
Hi Jeffrey, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
HI Sir,
Please help me,
I want to show vat on shop page so product price + vat + final price
Our Vat rate is 23%. Is it possible?
Thanks
Hi Tanmoy, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
In Woocommerce settings we have configured a standard suffix which says “excl. VAT”.
We use this snippest as below, so that it only changes the suffix on the single product page. After using this snippet, it produces the expected result on the SINGLE PRODUCT PAGE; in our case it adds the price incl. VAT after the overall suffix. So far, this is great.
However, something unwanted happens as well. It also removes the standard suffix “excl. VAT” from all other pages (category, homepage). Have you got any clue why this standard suffix is being removed on these other pages?
This is our code:
add_filter( 'woocommerce_get_price_suffix', 'bbloomer_add_price_suffix', 99, 4 ); function bbloomer_add_price_suffix( $html, $product, $price, $qty ){ if ( is_product() ) { $priceIncVat = number_format(round($price * 1.21 , 2), 2, ',' , ''); $html .= '<span class="price-inc-vat">'; $html .= ' (€ '; $html .= $priceIncVat; $html .= ' incl btw)'; return $html; } };Hi Robert, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo,
Thanks for this snippet. This works perfectly with the simple product but in the case of a variable product when I choose the color option (any variation) then the product price too shows the prefix before the final price. How can I solve this? Attached is the snapshot what I mean. https://prnt.sc/sjd1xg
I hope you will help me to resolve.
Thanks in advance.
Saddam Kassim
Hey Saddam, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello Rodolfo, firstly, Thank You for this amazing PHP/WC resource.
Secondly, would you be so kind and share how we could display (prefixed) ‘incl. VAT price’ & (suffixed) ‘excl. VAT price’ on separate lines – e.g. how to add a between these two prices so they’re not next to each other on one line?
Many thanks, Jan.
Hi Jan, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
I understand – well, it may be an idea for one of your future WC PHP articles;) Thank you.
Sure!
Hi , first of all thanks for this great function.
i, am trying tot set the function that it will show the prefix on all pages except the product page…
i’m trying and still getting critical wordpress errors.
Can you help me with the correct code?
Br Michel
Hi Michel, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo,
Awesome tip, thanks!!
Worked exactly as it should.
One thing, in your snippets, the function name differ from the name in the filter.
I changed it when I saw the error on the page, not a biggie for me tho’ 😉
(Probably happened in your last revision)
Regards
True, thank you! Fixed
Thanks for the snippet. I’m using tax toggle on the website to switch between incl tax and excl tax. Any way to modify it so it displays ‘ex tax’ when price excludes tax and ‘inc tax’ when price includes tax? I’ve been trying to add if and else but can’t get it work. Thanks.
Hello Max, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Heey!
I want the suffix to show underneith my pricing.
123 ex VAT
150 in VAT (=suffix)
How am i able to achieve this?
Hi Olaf, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Thanks Rodolfo!
Can this be used for the following solution I’m looking for?
1) Placing a link to the right of the price of an item on the single product page, of items that have a specific tag
2) That link opens a lightbox
3) That lightbox contains a specific image
4) Repeat this with a different image for different tags.
It sounds like it can, but would love your input. Thanks in advance
Hi Daniel, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
You code works great….What would be the code to add the same translatable PREFIX (your code only show suffix) to all my virtual products ?
I want the same word (“From:”) to appear before all my Virtual product prices.
I tried with no success adding this line of code like you mentioned on your conditional logic page :
if( $product->is_virtual() ){ but with no success.
Also my site is in English and French, and it seems that this line (return apply_filters( ‘woocommerce_get_price’, $price ); )
is making me translate the strings for ALL my virtual products one by one….the thing is I have 80 products.
Thank you so much,
Hello Janie, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello,
This is very helpful like alway with Rodolpho!
Just a question , how to display a Suffix but only in the Single Product Page ?
I tried “conditional logic” without success.
Thank you in advance.
Hello Natascha, I suggest you take a look at my “conditional logic” video if you haven’t watched it yet: https://businessbloomer.com/conditional-logic-woocommerce-tutorial/ and https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Let me know 🙂
Hi rodolpho,
Thank you for this article!
I have a simple question. What do I need te rewrite if I need to put a text before price (for limited offer!) only when a price is discounted. I dont know anything in php…
Thank you again.
Hello Stan, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Works perfect. Thank-you for sharing 🙂
Awesome!
Hi there,
I cant believe woo commerce don’t make this feature nativity. It would be such a simple thing to implement. although they have the {price_including_tax} there is no way to separate style this as its the same class.
Is there a way for your code to separate the inc and ex tax so that I can make the inc VAT smaller using CSS?
Hey Rob, thanks for your comment! In that $html string you can add any span or HTML tag, including CSS classes. Hope this helps
Hi there!
sorry but same question… how do I add CSS for example font-size 12px?
I wanted to join as fan but it say non-tech questions only/
Great snippet, really appreciated!!! 🙂
Same answer, sorry Jazz 🙂
Did anyone no a solution to show a prefix for for a specific attribute value in an product variation?
Hey Thomas, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R
Hi,
is it possible to display the suffix only in Single Product Page? After I apply the snippet, the suffix also appear in the product thumbnail in Shop page and any page that display products.
Thanks.
Hi Hendrick! I suggest you take a look at “conditional logic”: https://businessbloomer.com/conditional-logic-woocommerce-tutorial/ and https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Let me know 🙂
Hello, I want to add a star(*) symbol as prefix before the price of products. Would you please tell me how could do that..? Advanced Thanks.
Hello Rana, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
Hi Rodolfo,
could you let me know how to add a link to the suffix?
Thanks!
Kris
Hey Kris, try with this:
Hallo Rodolfo,
I applied your snippet and that works fine for all the shop and also per category. But I need the prefix to be applied only to the certain products.
So, I used this:
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // example product ID = 555 if(is_single(555)) { $price = 'different prefix here ' . $price . ' different suffix here'; } else { $price = 'prefix here ' . $price . ' suffix here'; } return apply_filters( 'woocommerce_get_price', $price ); }It still applies the same prefix to all the products in all the shop. Can you suggest me anything, please? Would be very appreciated, thanx!
Hey Diana – this should work:
// wrong // if(is_single(555)) { // right if( $product->get_id() == 555 ) {add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // example product ID = 555 if( $product->get_id() == 3261 ) { $price = '' . $price . ''; } else { $price = '' . $price . ' st'; } return apply_filters( 'woocommerce_get_price', $price ); }How would multiple ID’s implemented work?
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // example product ID = 555 if( $product->get_id() == 555, 556 ) { $price = '' . $price . ''; } else { $price = '' . $price . ' st'; } return apply_filters( 'woocommerce_get_price', $price ); }Doesn’t work
Hi Marcus: https://www.php.net/manual/en/function.in-array.php
Thank you, solved by doing:
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // example product ID = 555 $ids = array(555, 556); if( in_array($product->get_id(), $ids)) { $price = '' . $price . ''; } else { $price = '' . $price . ' st'; } return apply_filters( 'woocommerce_get_price', $price ); }Nice!
PHP Snippet 1 works well, but the others give me whiteout pages! Not sure why.
You’re right John, they were snippets for older versions of Woo. I’ve now removed them. Thank you!
Really great! This hack was wonderful!
Excellent 🙂
Hi,
I will use your snippet but it add it only to the price with TAX and I will also add it to the price without TAX.
Please is possible to help me how to add it to the second price too? And is also possible top tell me if is possible to change the order the prices? Now I have without TAX and then with TAX and I will have it in other order.
Thanks.
Hi Peter, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here on the blog. Thanks a lot for your understanding! ~R
Hi Rodolfo,
Thanks for this code – it works brilliantly:
But is it possible to apply it if a certain tax class is used (I.e. I’ve created one called ‘VAT included’) rather than a category?
Hey Dean, thanks for your comment! Yes, of course that is possible, but unfortunately I can’t help directly. I suggest you take a look at “conditional logic”: https://businessbloomer.com/conditional-logic-woocommerce-tutorial/ and https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Let me know 🙂
// Add prefix and suffix to prices // add_filter('woocommerce_price_html', 'custom_single_price'); function custom_single_price() { $product = new WC_Product( get_the_ID() ); $price = ''; $price .= '<span class="price-prefix" style="color:#385d85";>Efectivo </span>'; $price .= woocommerce_price($product->price); $price .= '<span class="price-suffix" style="color:#4b7eb3;font-size: 15pt"><br/> 12 Cuotas de </span>'; $price .= woocommerce_price($product->price*1.30/12); return $price; }i need help for fix this problem in wc 3.0.4, In the previous version to 3.0 of wc It worked perfect this code , desde ya le agradezco la ayuda saludos desde argentina
Hola Marcelo! I’m afraid you’re not using my code so I can’t help 🙂 Thank you!
Yes, it is the fourth code of this page, PHP Snippet 4 (WC <2.4): add prefix & suffix to WooCommerce prices
You’re right 🙂 Sorry, that won’t work with WooCommerce 3.0.4! Try using version 1 and let me know
Yes, I work! thank you very much! 🙂
🙂
There is also a filter used by WooCommerce called
Much simpler to use unless you need a prefix.
Awesome Johannes, thanks a million for your useful comment!
Works perfectly.
Awesome, thanks Lasse!
Hi there! Thank you so much for this code. It works beautifully. I’d like to apply it to the cart and checkout pages. I’ve tried :
add_filter( 'woocommerce_cart_item_price', 'bj_woocommerce_get_price_html', 100, 2 ); add_filter( 'woocommerce_get_price_html', 'bj_woocommerce_get_price_html', 100, 2 ); function bj_woocommerce_get_price_html( $price, $product ){ // change 'audio' with your the category slug if ( has_term( 'cookout-bundle', 'product_cat' ) ) { $price = $price . ' per bundle'; } else $price = $price . ' per lb'; // no need to put the else! $price will stay the same return apply_filters( 'woocommerce_get_price', $price ); }But, this returns $price per lb for everything in the cart regardless of it’s category. Why is the cart not able to see the category?
Thanks for you help!
Hey BJ, thanks for your comment 🙂 There are a few mistakes in your snippet, however I’m afraid this is custom work and I cannot provide a complementary solution here on the blog. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
Thanks for the helpfull post.
I would like to have the date that the product was created in the suffix next to the price.
Is this possible. Your assistance is appreciated.
Thank you Wesley! I actually have a similar post here: https://businessbloomer.com/woocommerce-show-product-published-date/. You could try combine the two snippets and that would work 🙂 Let me know
Thanks a stack, love your stuff!
Awesome stuff! Cheers 🙂
Hi is it possible to add a prefix before the normal price and before the sales prices?
Like so:
Normal price: € 99,- | Sale price: € 88,-
With the above code it will be: Normal price: Sale price: €99,- | €88,-
Hey Ronald, thanks for your comment! Yes, I’m sure there is a way 🙂 The filter “woocommerce_get_price_html” is probably not ideal in this case, as it affects the whole price. You’d need to look for the specific filters for the “regular” and “sale” price respectively. Hope this helps 🙂
Hi Rodolfo,
I used PHP Snippet 1, to set a HK$ prefix for all woocommerce prices. But how do add this prefix to the Cart and Checkout pages too, I thought this code would do the job too?
I used the code like this, in my child-theme functions.php
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ $price = 'HK' . $price . ''; return apply_filters( 'woocommerce_get_price', $price ); }Please kindly advise.
Regards
Hey MArc, thanks for your comment! If you just want to change the “currency symbol”, there is a much better way: https://docs.woocommerce.com/document/change-a-currency-symbol. Hope this helps!
Hi Rodolfo, that custom code does not work on cart* or checkout* pages it still just only has the dollar sign $ ?
Please kindly advise,
Marc
Marc, thank you for your comment! Could you kindly attach a screenshot so that I have something to start working on? Thanks!
Hi Rodolfo,
Which code should i use to have all woocommerce prices with a USD at the end or the amount? Example $100.00 USD
And where should I paste the code in
Please kindly advise.
Thanks and Regards
Hey Arthur, thanks so much for your comment! So, you can just Snippet 1 and remove the part with the prefix (you only need the suffix). You can place this in your child theme’s functions.php file – if you need more guidance, please take a look at this video tutorial: https://businessbloomer.com/woocommerce-customization-hangout/. Thanks!
Hi Rudolfo,
Thanks for this precious help !
Did you now how to add suffix on single page product with discount ?
Thanks !
Simon
Hey Simon, thanks for your comment! I guess you could add a “conditional” check before running the function, something along the lines of:
global $product; if ( $product->is_on_sale() ) { // add suffix }Let me know 🙂
Hi Rudolfo,
could you let me know how to make the additional text/suffix into a clickable link?
Thank you!
Hey Andrea, thanks for your comment! This is not difficult, you simply need to add the HTML of the link like in this example:
Hope this helps 🙂
Hello, thanks for article !
One question, some of my products are in 2 or 3 different product category… and my suffix appear 2 or 3 times 🙁
How can I fix it?
SG, thanks for your feedback! I guess you’re referring to Snippet #2? And I guess you’ve edited that snippet – can you copy/paste it here so that I can send you a fix? Thanks 🙂
Hello, yes indeed, I refer to Snippet #2,
here my code :
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ if ( has_term( 'category_1','product_cat' ) ) { $price = . $price . ' / jour - TTC'; } if ( has_term( 'category_2', 'product_cat' ) ) { $price = . $price . ' / jour - TTC'; } if ( has_term( 'category_3', 'product_cat' ) ) { $price = . $price . ' TTC'; } if ( has_term( 'category_4', 'product_cat' ) ) { $price = . $price . ' / week-end - TTC'; } return apply_filters( 'woocommerce_get_price', $price ); }Yes, it’s what I was afraid you had done 🙂
Well, what should display if a product belongs to category 1 AND category 2? In your case, you’re basically applying the code twice… in this case, you will only apply the code once:
if ( has_term( 'category_1','product_cat' ) && has_term( 'category_2', 'product_cat' )) { $price = $price . ' / cat 1 & cat 2'; }sorry, check this code :
add_filter( ‘woocommerce_get_price_html’, ‘bbloomer_price_prefix_suffix’, 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ if ( has_term( ‘indoor’,’product_cat’ ) ) { $price = ” . $price . ‘ / jour – TTC’; } if ( has_term( ‘outdoor’, ‘product_cat’ ) ) { $price = ” . $price . ‘ / jour – TTC’; } if ( has_term( ‘transport’, ‘product_cat’ ) ) { $price = ” . $price . ‘ / jour – TTC’; } if ( has_term( ‘events’, ‘product_cat’ ) ) { $price = ” . $price . ‘ / week-end – TTC’; } if ( has_term( ‘others’, ‘product_cat’ ) ) { $price = ” . $price . ‘ – TTC’; } if ( has_term( ‘indoor’,’product_cat’ ) && has_term( ‘outdoor’, ‘product_cat’ ) && has_term( ‘transport’, ‘product_cat’ )) { $price = $price . ‘ / cat indoor & cat outdoor & cat transport’; // HERE I NEED “/ jour – TTC” } if ( has_term( ‘indoor’,’product_cat’ ) && has_term( ‘outdoor’, ‘product_cat’ ) && has_term( ‘transport’, ‘product_cat’ ) && has_term( ‘events’, ‘product_cat’ )) { $price = $price . ‘ / cat indoor & cat outdoor & cat transport & cat events’; // HERE I NEED “week-end – TTC” } // no need to put the else! $price will stay the same return apply_filters( ‘woocommerce_get_price’, $price ); }Hey SG 🙂 I guess you can’t have both checks:
if ( has_term( ‘indoor’,’product_cat’ ) ) {AND
if ( has_term( ‘indoor’,’product_cat’ ) && has_term( ‘outdoor’, ‘product_cat’ ) && has_term( ‘transport’, ‘product_cat’ )) {So, you should do something like this:
if ( has_term( ‘indoor’,’product_cat’ ) && has_term( ‘outdoor’, ‘product_cat’ ) && has_term( ‘transport’, ‘product_cat’ )) { .... } elseif ( has_term( ‘indoor’,’product_cat’ ) ) { .... } elseif ( has_term( ‘outdoor’,’product_cat’ ) ) { .... }and so on… Basically you check first if the product has multiple categories, otherwise (elseif) you check each single category. Hope this helps!
I tried this but I want to exclude one category from it. I tried this code and it doesn’t change anything. The suffix is still being used on all categories:
add_filter( 'woocommerce_variable_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ if(has_term('baby-headbands','product-cat')) { $price = ' ' . $price . ' '; } else { $price = ' ' . $price . ' +'; } return apply_filters( 'woocommerce_variable_price', $price ); }Hey, thanks for your comment 🙂 I just tested this on WooCommerce 2.5.3 and it works, so a couple of possible ideas:
1) This snippet only works for variable products. Are you trying to apply this to simple products as well?
2) Is “baby-headbands” the exact category slug (not category name)?
Let me know 🙂
Hi Rodolfo thanks for your post. I’ve implemented your code into my functions.php file now i have the currency showed by woocommerce and my customized suffix. How can i only show my suffix and not the default one as well?
Many thanks
Hey Vicio, thanks for your comment 🙂 You probably need to edit the relevant box under WooCommerce Settings > Tax > Tax Options: https://screencast.com/t/QmZmu8eC1c29
Hello Rodolfo,
Great Article! I was wondering if you could help me. I would like to add tax rate as a suffix, for example: Price 350$ (VAT – 20%).
I have two different tax rates – Standard (20%) and reduced (10%).
Thanks!
Milan, thanks so much for your feedback! Yes, this is possible – but unfortunately this is custom work and I cannot provide this solution on the blog right now. If you would like to get a quote, feel free to go here. Thank you! R
Hello Rodolfo,
thank you for this tip. How to make 2 different prefix? First for price with tax Second for price without tax ? And I would like make if price is empy “call me for price” and don’t show prefix. Thank you for answer.
Hey Pawel thanks for your comment! In regard to tax, could you explain that a little better – maybe with a screenshot?
For the empty price, you can put an IF statement: if ( $price = ” ) { echo ‘Call me for price’; } or something like that 🙂
Hi Rodolfo thank for reply. Ye It will be better when I put screenshots and descpribe it one more 🙂
1. I would like 2 suffix:
First – “BRUTTO” – this is price with tax
Second – “NETTO” – this is price without tax
2. If price is empty i would like text “call for price”
3. In woocommerce panel I entered the price with tax (BRUTTO suffix)
1.
https://www.gabski.pl/ss/category-page.png
https://www.gabski.pl/ss/single-product-page.png
2.
https://www.gabski.pl/ss/category-page-empty-price.png
https://www.gabski.pl/ss/single-product-page-empty-price.png
Thank for help
Ah ok 🙂 Now it’s clear! In regard to the tax and non-tax price, you need to duplicate the price, and then add a prefix/suffix to it 🙂 You can echo the non taxed price in this way: echo $product->get_price_excluding_tax(). Let me know 🙂
Thank for reply.
Now I have problem, I don’t know how to hide price without tax if price is empty.
https://www.gabski.pl/ss/no-price.png
My files:
https://gabski.pl/ss/function-call-for-price.txt
https://gabski.pl/ss/price-from-loop.txt
price-from-single-product.txt
thank for help
I’d suggest where you say:
# echo woocommerce_price($product->get_price_excluding_tax()) . ‘ netto’ #
to use this instead:
# if ($product->get_price_excluding_tax() !== 0) { echo woocommerce_price($product->get_price_excluding_tax()) . ‘ netto’ } #
Hello,
how to add prefix or suffix to variations?
Any help would be really appreciated.
Hello, thanks so much for your feedback! Yes, this is possible – but unfortunately this is custom work and I cannot provide this solution on the blog right now. If you would like to get a quote, feel free to go here. Thank you! R
Hi, I am really thankful you share this snippet. On the conditional snippet you shared for single product, may I know how do I do likewise for a product category?
For a product category that I do not wish to apply prefix or suffix, what should I do?
use the empty prefix or suffix string like below?
$price = ‘ ‘ . $price . ”;
Thanks!
Hi Lee 🙂 You could just check if the product is in a certain category – and if not do not apply the filter. Example:
/** * @snippet Adds prefix and/or suffix to WooCommerce Prices (conditionally per category) * @how-to Get CustomizeWoo.com FREE * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // change 'audio' with your the category slug if ( has_term( 'audio', 'product_cat' ) ) { $price = 'prefix here ' . $price . ' suffix here'; } // no need to put the else! $price will stay the same return apply_filters( 'woocommerce_get_price', $price ); }Thanks, I replace the category slug, id or category name into the snippets ( has_term(…, I don’t see the suffix change.
Does this snippets checks individual products on the page (i.e. Homepage, Category page, product page) which product category it belongs to and renders the prefix/suffix?
Lee, I just tested this and it works perfectly on every page (single product, category, homepage). You have to use the category slug e.g. has_term( ‘category-slug-here’, ‘product_cat’ ). If it does not work on your website, maybe you have another plugin that is filtering that function?
Hi Rodolfo, I made a silly mistake of including multiple categories slug in the has_term. I changed it and it works perfect. Thanks for this fantastic code! Appreciate your help!
Thank you Lee! 🙂
Hi Rodolfo, I did used this code here and it worked better than I expected and I had a question. So I used this code but i don’t need a Prefix, just a suffix and only on products that belong to a specific category.
I notice that this code adds my suffix after the price, on both the Product Page, and the Category page. I wanted to ask you how it is that its being displayed on both? Does WP assume it should go on both unless its specified somewhere?
Just curious 🙂
Thank you
Hello Chris, thanks for your comment! I suggest you take a look at “conditional logic”: https://businessbloomer.com/conditional-logic-woocommerce-tutorial/ and https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Let me know 🙂
Doesn’t work for me, I get error:
Warning: Missing argument 2 for RP_WCCF_Product::maybe_change_price() in /home/quarrysc/public_html/test/wp-content/plugins/woocommerce-custom-fields/includes/classes/rp-wccf-product.class.php on line 594
Hey Alan, thanks for your feedback. That to me looks like a problem with your plugin, not the snippet. Can you check if your plugin is updated?
Hi Rodolpho i think it’s just what i was looking for but i need to adapt to my own purpose. On my website all products are VAT free (HT) and this is set as i want it to be, except for one product which i need to be with VAT include (TTC). it has of course a specific Id but i don’t know how to set it with your code. can you help ? thanks a lot
If I understand well you want this snippet to be conditional. Take a look at this:
/** * @snippet Adds prefix and/or suffix to WooCommerce Prices [conditionally] * @how-to Get CustomizeWoo.com FREE * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // example product ID = 555 if(is_single(555)) { $price = 'different prefix here ' . $price . ' different suffix here'; } else { $price = 'prefix here ' . $price . ' suffix here'; } return apply_filters( 'woocommerce_get_price', $price ); }I tried this in Woo 2.4.8, but it doesn’t work, it adds the prefix but returns a price of 0.00. It looks like the woocommerce_price function has been deprecated, but I can’t figure out what to replace it with. Do you have any suggestions? Thank you!
Danielle, I’ve checked that and updated the snippet (see snippet #1). Hope this helps!
This is just what I need but where do I place this code?
Thanks in advance!
Awesome Matt, thanks for the feedback! You can place the code in your theme’s functions.php – or otherwise if you don;t want to edit that, install a plugin called Code Snippets and copy/paste the function there. Hope this helps!