In terms of SEO, if you’re trying to rank your product category pages, you really need to make the most of the default WooCommerce product category “description” and “thumbnail”. Most themes, if compatible with WooCommerce, will show this content right below the product category name and above products.
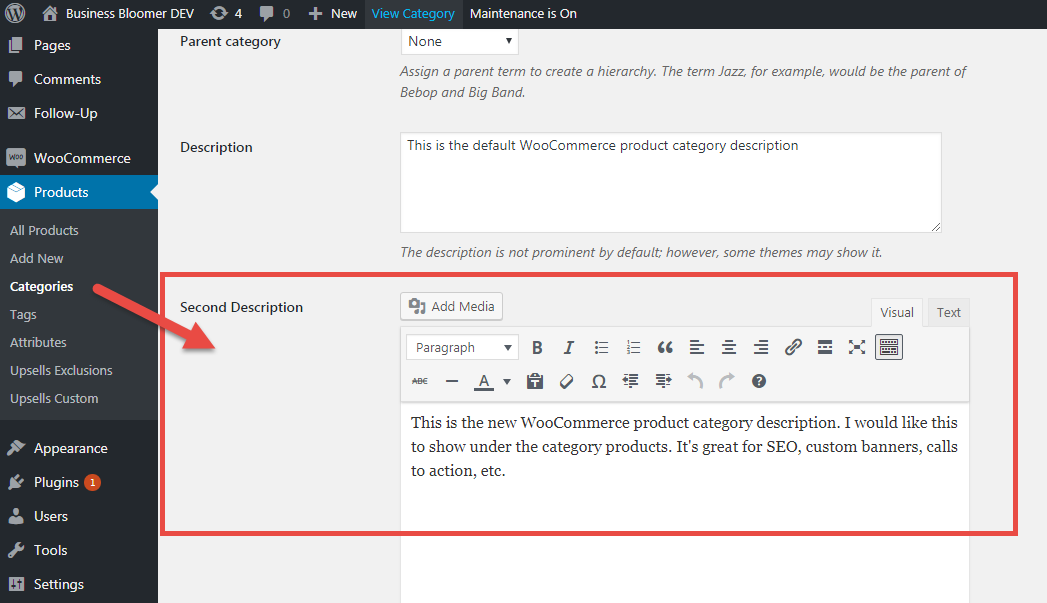
Nothing new so far. But what if you want to add another piece of content below the category products while also keeping the default description? Well, we’d need to customize the edit category page and display a new text editor field, save it, and finally display it where we want. So, here’s how they do it!

PHP Snippet: Show Additional Content Below Products @ Product Category Pages
/**
* @snippet Add new textarea to Product Category Pages - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @community https://businessbloomer.com/club/
*/
// ---------------
// 1. Display field on "Add new product category" admin page
add_action( 'product_cat_add_form_fields', 'bbloomer_wp_editor_add', 10, 2 );
function bbloomer_wp_editor_add() {
?>
<div class="form-field">
<label for="seconddesc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( '', 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'This is the description that goes BELOW products on the category page', 'woocommerce' ); ?></p>
</div>
<?php
}
// ---------------
// 2. Display field on "Edit product category" admin page
add_action( 'product_cat_edit_form_fields', 'bbloomer_wp_editor_edit', 10, 2 );
function bbloomer_wp_editor_edit( $term ) {
$second_desc = htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="second-desc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label></th>
<td>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( $second_desc, 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'This is the description that goes BELOW products on the category page', 'woocommerce' ); ?></p>
</td>
</tr>
<?php
}
// ---------------
// 3. Save field @ admin page
add_action( 'edit_term', 'bbloomer_save_wp_editor', 10, 3 );
add_action( 'created_term', 'bbloomer_save_wp_editor', 10, 3 );
function bbloomer_save_wp_editor( $term_id, $tt_id = '', $taxonomy = '' ) {
if ( isset( $_POST['seconddesc'] ) && 'product_cat' === $taxonomy ) {
update_woocommerce_term_meta( $term_id, 'seconddesc', esc_attr( $_POST['seconddesc'] ) );
}
}
// ---------------
// 4. Display field under products @ Product Category pages
add_action( 'woocommerce_after_shop_loop', 'bbloomer_display_wp_editor_content', 5 );
function bbloomer_display_wp_editor_content() {
if ( is_product_taxonomy() ) {
$term = get_queried_object();
if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) {
echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>';
}
}
}









Dude fantastic, works great
Cheers
Hi Rodolfo,
thanks for that fantastic piece of code!
I would love to achive a full-width background color (different from the background color in the sections above) in the secondary description section. Is that somehow possible?
Thank you very much!
Christian
Hi Christian, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi, I find the error, if the category is empty without any product, then the second product category description is hide automatic, don’t show anymore.
If add at lease one product for the category, then the second description will show.
Does is a bug? Or can you show me to let display even with zero product in the category please?
Thank you
Thanks for your message Franck! Why do you need to show empty categories if you can’t sell any products within them?
Hi, yes, I will need to show the additional category’s description for my site, because this is for SEO. Sometimes the product is sold out, but we will reorder the same products in the future.
Could you show me how to keep the bottom/second category’s description is show always, please? Even without any product.
Thank you
I see, thanks for the clarification. If you value SEO, you should not hide out of stock products by the way! That means 404 errors, and possible de-ranking from Google.
By the way, when there are no products inside a category, you should use the “woocommerce_no_products_found” hook instead. That will allow you to enter content in a no-products-found category page
Hi
If I add around 1000 words on the second product category description, does possible to show only 5 first lines? If the user need to see the full content, then he need click one button to display the full of content? And he can click another button to show only 5 first line too.
Could you show me how to do this please?
Thank you
Hi Franck, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
I just change the last part of the script to show in the same format that the main description:
Many thanks. This was very helpful.
Cool thank you
Hi Rodolfo,
Thank you so much, this saves me a lot of time
Excellent
Thanks, you save our day. The half part of code is working but it is not displaying second description. I am using riode theme. Please help
You’re welcome! You need to ask Riode developers why that is happening, and hopefully they’ll give you a fix
Hello Rodolfo,
To add the second text description for the categories. I don’t understand if I should copy in the code snippets the point 1, 2, 3 or 4 of the above page.
Or can you tell me what I should copy ?
(Sorry I’m not an expert on this).
thanks,
Joaquín
All of them!
Hi
I added on my site, but not works; could you show me what is wrong please?
Thank
What theme are you on?
I have added the code and it is displayed in my wordpress panel but it is not visible on the web. I use the gigastore template, how could I make the newly created field visible? Thank you!
Probably Gigastore overrides WooCommerce and that’s why it doesn’t work. Unfortunately this looks like custom troubleshooting work and I cannot help here via the blog comments. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding! ~R
Hi
I added those code on the snippet https://prnt.sc/F0fwXeBh86Z5 , but why don’t show the second product categories on the page? Does something wrong?
Thank you
Can you test this on a default theme please? Your theme may be the problem
Hello,
Thanks for the great plugin. But I think Yoast doesn’t seem to read the content in the second description. Please I wanted to ask If it can be read by Google since Yoast plugin doesn’t seem to identify it. Please advice
Thank you for your comment Craig. I think you need to look into https://developer.yoast.com/customization/yoast-seo/adding-custom-data-analysis/
Works like a charme! One quick question: how do I put the arrows for next page above the text?
Try to play with the priority value, and change “5” to a greater number
hi
Rodolfo Melogli
Beautiful content, show! I have a doubt! I’m making a budget catalog and editing it with Elementor Pro and we know that the second description below the PRODUCT CATEGORY is very essential especially for SEO, so far ok, I managed to insert a content below a certain category, but when I save it in the update From Elementor, the same subject goes to all categories and this is not relevant, I fear how to edit something in this sense for each different category relevant to the product category? using the hello theme. thanks. claudio.
Sorry Claudio, no idea about Elementor, this solution is for a default WooCommerce template and may need additional code for custom ones.
Hi,
Thanks for the code, this saves me a lot of time!
Now I have a problem, the second category description is displayed on my website exactly next to the last product and not nicely aligned below it. I copied the code exactly as above. Is there something I’m doing wrong here?
Thanks in advance!
Hi Heleen, you could try use this instead:
Let me know
Hi,
That worked. Thanks a lot!
Nice!
Excellent solution! The original version WAS working for me fine, and then today I happened to look and saw the same issue Heleen described. I came back to see if the code had been updated and scrolled through the comments and found this fix.
I had made some css changes to mobile columns and also removed the border around the product images – perhaps something there caused the issue.
So am curious what precisely does “style=”clear:both” do?
Cool.
The clear CSS property defines what happens after float elements; if you don’t use clear it could be that the element next to a float is not aligned properly. The clear:both property/value basically “resets” the space after a float and starts on a new line, even if there is space left beside/below the float.
Hope this helps!
Ahh! Thank you for the explanation! Much appreciated.
Works perfectly ! Thank you so much !
Great!
Hello,
very useful script. Thanks for sharing 🙂
The second description is being added below the products, but above the pagination.
Is it possible to insert the script below the pagination, or move the pagination above the second description (below the products)?
Thank you!
Tom
Yes, just play with the hook “priority”, that last number (“5”) inside the function trigger.
Hello, I also am having the issue with the second desciption below the products, with the hook priority number am I mean to be making it higher or lower, I am not sure how that works to fix the issue I tried a few like 1,2,3,4 and 6,7,8 but its still below. Thank you in advance.
Try also with 20, 40, 90 and let me know
Im sorry I was in a state of mental not reading correctly and I can see now the purpose of this is to be below the products, I actually wanted it above the products as the built in category field doenst allow for attachments and links so I was trying to replace it in a fashion. Is it possible to move above the products and replace/under the first category description. No Wonder I couldnt get it to move, it was where it was meant to be all along. /shakes head. I do like the code and thank you very much for sharing it.
Ah ok! Try with “woocommerce_before_shop_loop” maybe?
Thanks very much, very happy with this extra information 🙂
Great!
You are really a legend. I was looking for same thing for last 7 days but didn’t find anything. But today I found your blog and suggested PHP snippet and I got shocked. It works. Now I can easily add content to both above & below the products. Once again thanks a ton for sharing this.
Great!
Hey legend!
I was just wondering if help was possible, I have added this snippet and all works great, I moved it to after product loop, but I have noticed the full loop does not load until someone scrolls “past@ the second description, and then those extra products load on scroll. But that means I need customers to read in full to footer basically to see the rest keep loading.
Any way to fix this you think?
Hey Ki, do you have an infinite scroll plugin? Because the behavior you described is not happening in a normal WooCommerce install. Let me know
Great solution like everything you do! On my site there is a strange behavior because the second and even the first description is not always displayed. what do you think?
Thank you! It could be cache, or maybe CSS, it really depends
Hey, I have one issue, because that field doesn’t update when changing category from product category filter (from the side bar). The default category description changes though.
Cache, maybe?
Was wondering Is this secondary description useful for seo? Additionally, is there any way to move category short description or secondary description after page numbers?
Thanks!!
If it’s good for your users, it’s good for SEO as well. Yes, you can move it after pagination, just play with the “priority” or change hook: https://www.businessbloomer.com/woocommerce-visual-hook-guide-archiveshopcat-page/
Hello,
How to use this code for wordpress categories (not for woocommerce product categories)
thank you in advance for your help
Hi Olivier thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo. I found something with you that I have been looking for a long time. So I am glad that I found your website. GREAT JOB
I have a question. What do I have to change in the last line of code so that the additional short description appears just below the first short description? In short, I do not want an additional description under the products, but above them.
Thank you in advance for your help
Thank you Mario. Try playing with https://www.businessbloomer.com/woocommerce-visual-hook-guide-archiveshopcat-page/
Hi,
thanks so much for this great solution, your work is invaluable.
Have you tried adding a description field for the product attribute name?
I don’t mean a description of the variant, but a description of the attribute itself. I’m looking for a solution on how to add a description to the attribute name so that it can then be displayed as a tooltip in the specification tab of the single item page.
But first I would like to know how to add this field to the attribute and display it on the page next to the attribute.
Please, any help, thank you
Hi Renat thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo. I hope everything is going on well.
Thank you very much for the snippet, i have been using it successfully for a few months now.
Trying to edit the second description of a category, i realized that in the backend of the categories the Second description field is no longer visible.
The texts previously inserted in the front end are still displayed, but… it’s no longer possible to edit them since the second description in the categories is no longer visible in the backend.
Could something have changed in the meantime?
My current configuration:
WordPress 5.8.2
WooCommerce 5.8 (but… i tried also with 5.9, unfortunately the problem remains)
Thank you!
Have a nice day 🙂
Nope, nothing has changed, so you have some sort of plugin/theme conflict. Try reverting whatever you updated to see if you can find the culprit
Man, I was so looking for this!! Cheers!
Great!
This has worked really well for me, thank you!
Awesome
Thanks for all your helpful snippets and advice.
For this secondary field, is there a way i can add the same on my tags pages.
Best regards
Hi Michael, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi there,
I tried to use this code. It is fine at the backoffice but the second description is not displayed on the category page. I tried everything what you wrote down in comment but it don’t work. I use Astra child theme… is it unalliable?
It could be you need an Astra hook instead, not sure as I don’t use Astra
Hi! Thanks for the snippet, it’s super helpful!
I added it to my Woocommerce shop and it seems to be working. However, is there any way I could add the second description after the pagination? It would go
Page Title
First Description
Products
Pagination – see products in page 2, 3, 4, 5
Second Description
Hey Vanusa, change ‘5’ into ’15’ here:
Hi thanks for the great work. the code works great. I’m using the perfect woo-commerce brands plugin and want it to appear in product brand archives too. I changed the product_cat to pwb_archives but it does not work. I would appreciate if I get any clue about making it appear on the brands archives also
Hi Theo, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello Rodolfo Melogli,
I have just edited my function.php with your code. But it isn’t woking. I guess maybe the woocoommerce hook: product_cat_edit_form_fields is no longer in the newest version of Woocommerce.
Please give me some advices in this situation.
Thank you so much.
Sorry to say it works on my end so there’s something else you need to look into I’m afraid
Hello,
The field for the second description appears in the backoffice but the second description is not displayed on the category page.
I can’t find how to do it, I tried with another theme and I still have the same problem …
Tried with a different theme already? Works for the majority of people
Thanks for the code, it’s working great aside from one small issue. In the admin panel only 3 of the quick edit buttons are showing for me, bold, italic and link. It’s not a big issue but any suggestions on how I can correct that?
Hi Nic, just add more options to the “quicktags” parameter
thank you so much!!! Works perfect!
Cool
Super Awesome work, just 1 little issue, it’s not compatible with Yoast’s SEO. Yoast count text and keyword only base on the first description box, not both. Is this an issue? Google still count for both description content in that category right?
Not really an issue John, sorry. You’d need to customize the code to make it compatible
Hello there! Thanks for the code, works fine but I have some problems.
1. When I try to save changes, website doesn’t just reload, but it turns to: example-site/wp-admin/edit-tags.php which is blank. I have to click back or again access the edit panel of that page. What is interesting, new text appears on the page.
2. Text in the created window in edit panel dissapears after reloading (despite the fact that it appears on the website) and in some cases the window displays older text.
Do you know what can possibly cause that situation? Is this the 3rd part of that code (Save field @ admin page) or something else?
Hi Darek, thanks for your comment! I just tested this again with Storefront theme and it works perfectly. Maybe your theme (or another plugin) is messing/conflicting with my snippet.
To troubleshoot, disable all plugins but WooCommerce and also switch temporarily to “Twentytwenty” theme (load the snippet there in functions.php) as explained here: https://www.businessbloomer.com/lesson/trwm4l01/
Once you do that, does it work? If yes, you have a problem with your current theme or one of the plugins.
Hope this helps!
Thank you for this and seems to work like a charm.
However, when I look into my error_logs I see hundreds of these error message related to this code.
All similar to the one below.
Did I do something wrong or what is going on here?
[Mon Jan 04 14:20:05.476418 2021] [lsapi:notice] [pid 2953966:tid 140382071187200] [client 141.***********] [host www.*****.com] Backend log: PHP Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘bbloomer_return_customer_message’ not found or invalid function name in /home/****/domains/****/public_html/wp-includes/class-wp-hook.php on line 287\n, referer: https://www.***.***/***/***/
Not sure that function belongs to this snippet?
Hi, is it possible to modify this so it will appear at the bottom of a woocommerce brands page?
I’ve tried finding brand page hooks but can’t seem to find anything.
thanks
Glad you got it sorted.
Hi
great code great site!!
do you think ther eis a way to do the same for product tags page?
Hi, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Is it possible for WooCommerce Brands plugin?
Hi Hunkar, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
You are seriously a life saver my friend! Thank you so much, this is éxactly what i was looking for and made a function myself, but it is nothing compared to this. Please send my your PayPal so i can buy you a cup of coffee
Hello Ray, thank you. Feel free to join https://www.businessbloomer.com/bloomer-armada/ and turn your coffee into bonuses
Your code is very helpful. Thanks.
I also got some suggestions for improvement. In the case your category page got more than X products and a page navigation is added.
1) Make sure that the navigation comes before the second text.
50 instead of 5.
2) only add the second text on the first page:
if ( get_query_var('product-page') == 1 && $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) {adding: get_query_var(‘product-page’) == 1 &&
Hi Bass Jobsen
I’ve tried to add your additions to the code and the first one works perfectly – THANKS! 😀
However I can’t make the second bit work.
When adding the code the content isn’t shown on any of the product pages? Do you have any ideas as to what can be wrong?
Thanks for your help.
Sincerely
Sanne
Exactly what I was looking for, content AFTER page navigation, thanks!
Hi Mate,
This is the add-on / modification that i need, but i can’t seem to get it working.
Complete code is this:
// --------------- // 4. Display field under products @ Product Category pages add_action( 'woocommerce_after_shop_loop', 'bbloomer_display_wp_editor_content', 50 ); function bbloomer_display_wp_editor_content() { if ( is_product_taxonomy() ) { $term = get_queried_object(); if ( get_query_var('product-page') == 1 && $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) { //if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) { echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>'; } } }Now it shows no second description anymore and the navigation exists of 6 pages with 12 products per page.
Any suggestions?
Thanks in advance!
Same problem in my custom theme. Did you find a solution?
Hi Rodolfo,
I have added the snippet the second description appears above the pagination, so it looks weird.
After that I have tried to change the hook to woocommerce_after_main_content but then dissapear the second description.
Any idea?
Thank you in advance.
Please see prev comments
Thank you bro…
I used your code on my website’s empty category page (no products on it) it shows nothing. But i used another category page which has more products, your code works perfectly. Thank you bro, great job. Greetings from Turkiye…
Cheers bro
Hi Rodolfo,
Thanks for a great script! This works almost flawlessly as of August 2020.
There’s just one major problem. The text shown under the category description literally get shown on all variants of the category pages.
Example: shoes.com/laced/page/1 and shoes.com/laced/page/2 and shoes.com/laced/page/3.
This is not good for SEO. I have also checked the canonical URL’s used and they are treating pages as unique pages in the SERP.
Any advice on how to only show the description on 1st category page view? And not all others?
Hello Nabil, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
It works just great. I am wondering if something similar is possible for product?
Hello Vlado, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo,
thanks for this, I have been looking for a way to add more description text underneath! It is working in that the text is displayed, but there seemss to be an issue with the html: The text should be displayed inside the p.term-description tag, but instead it results in an empty p.term-description div with the text after when I inspect it with dev tools…have you checked this?
Thanks,
Anders
Weird. If you switch theme do you get the same?
Thank you so much for this code, it works perfectly on my website.
I have been trying to create a tab or accordeon at the bottom of the category but non of them are working.
I use an html code to create an accordeon and it’s not working either
Do you know what code should I add?
Thanks
Hi Miss, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
The only thing I did notice after using the code, this warning appeared:
Deprecated: get_woocommerce_term_meta is deprecated since version 3.6! Use get_term_meta instead.
I simply found and replaced the offender and all is perfectly fine.
Thanks.
Fantastic, thank you
I seriously can’t thank you enough for this! Exactly what I’ve needed for so long! Thank you thank you thank you!!!!
Cheers!
You are genius. I had been searching for this around 2 hours untill I landed to your page. I am so happy. It worked perfectly. Thank you very much for this 🙂
Thanks!
Hii!
Thanks a lot for this code. It´s exactly what I was looking for.
Just wondering, rankmath and yoast don´t seem to recognize the second field as other comments have stated. Would this afect seo of the content of the category page overall or is it just that we can´t see yoasts recommendations from the wp-admin site?
Also, I thought that for search engines it would´t be too big of an issue as you can still add keywords, snippet, etc for the first bit.
Any imput would be great 🙂
Cool. Yoast is an indicator of your SEO, so you shouldn’t worry too much. Just make sure you don’t hide text, duplicate phrases, and that that second category is USEFUL to your users. That’s all you need to know
Hello Rodolfo,
Please tell me how to make this code work on all taxonomy pages (like woocommerce attributes, product tags etc) and not just on the category pages?
Many thanks
Hello Votter, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello,
Thank you for the great article. It works perfectly for me.
However, the secondary description field does not seem to be recognized by Yoast SEO. Is there a way that this could be done, so Yoast can recognize the text which is in the secondary description field.
Thanks in advance!
Hi Hristyaian, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
In my case, in the category edit page Yoast Premium conflicts with the field and makes TinyMCE throw a console error and never load. If I disable Yoast it works.
Thanks
Hi. This is just what i was looking for but I’m trying to add your code to child theme function.php (the main theme is “The7”) but it does not allow me to save. “C’e stato un errore. I tuoi cambiamenti potrebbero non essere stati salvati. Riprova. C’e la possibilità che tu debba risolvere manualmente il problema e caricare il file tramite FTP.”.
I’m not able to see where the error is…
The function.php file was empty before pasting, no other code than yours.
Thank you
Talk to your hosting company, it’s probably their fault
OK, t seems that copy pasting the snippets one by one everything works well untill the last one. The fouth piece of code has something inside that does not let me save.
No, excuse me, is the third part that prevents the function.php to save (“3. Save field @ admin page…”)
Great!
Worked an absolute treat. Perfect. How would I do the same with adding metaboxes for the meta description and meta title for category pages without using a plugin (Yoast etc)?
Hi Chris, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
I can’t save the data from the snippet from category page but it works on edit page.
Any solution?
Screenshot?
Perfect and very simple solution, many thanks indeed!! Even I got this to work first time in the Enfold theme. I had been sort of working around this by creating pages for categories, then setting a redirect, but this is much cleaner.
Cool!
Hello, this is great!!
But how to add to product archive too?
for example product attribute terms.
Thank you
Enryco, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
I also run a brands plugin that shows brands. It is based on categories and just uses some hooks to basically run the same things.
I figured out that if I change ‘product_cat_edit_form_fields’ to ‘product_brand_edit_form_fields’.
This seems to be working.
What I have done now is simply duplicate your code and edit the relevant fields.
It is also possible to integrate this within one code, so its more optimized?
So instead of copy pasting it, integrating it into one code?
Hi Sander, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Works like a charm, thanks a bunch!
Great!
Hi!
You really help me a lot.
is possible to use this second content box with gutenberg editor? I mean, How could we use gutenberg blocks in this area?
Kind regards!!
Hi Miguel, I believe it is, but I’m not 100% sure because even the first description is not Gutenberg-friendly. Either way, you could use a workaround like this instead, which means you can create a page in WP and then “include” it in the product category page: https://businessbloomer.com/woocommerce-include-custom-wp-page-thank-you-page/
Thanks for your reply.
I tried with create reusable blocks and placing it like shortcode… it is working now… a little bit tedious but useful.
Ok
Thank you so much! This helped me a lot! 🙂
Great!
Thank so much for this code. My theme support was not able to give me information to use the title summary field for my meta description for category pages so I did it with the standard description field and lost so the possibility to add more information to the category pages. Now it is perfect without any more plugin!
Great!
Trying to modify this to show the extra fields contents under the category titles on my shop page.
I have changed the hook to woocommerce_after_subcategory_title but something is stopping it displaying.
I know it works as it displays the field contents if I use woocommerce_after_shop_loop_item_title
What is stopping it displaying on the category titles?
Hi Sam, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo,
Thank you for the awesome tutorial! Do you have something similar but for product pages?
Hey Pieter, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
I ve charged the code as you suggested. But the text section still not appear in my my category page. Though, the text section has appeared in admin page, but it do not displayed at category page. I ”ve checked the database with PHP my Admin and the text had been stored in wp_termmeta as “seconddesc”. Could you explained me more and figure out how to show stored data to the front web ?
Hi Vu, thanks for your comment! I just tested this again with Storefront theme and it works perfectly. Maybe your theme (or another plugin) is messing/conflicting with my snippet?
To troubleshoot, disable all plugins but WooCommerce and also switch temporarily to “Twentyseventeen” theme (load the snippet there in functions.php) – does it work? If yes, you have a problem with your current theme or one of the plugins.
Hope this helps!
R
I have the latest woocommerce and worpdress and it’s not working. I added to my snippets section, but not displaying on the category editor page. only 1 description? is this compatible with most recently released versions??
Nick, thanks for your comment! I just tested this again with Storefront theme and it works perfectly. Maybe your theme (or another plugin) is messing/conflicting with my snippet?
To troubleshoot, disable all plugins but WooCommerce and also switch temporarily to “Twentyseventeen” theme (load the snippet there in functions.php) – does it work? If yes, you have a problem with your current theme or one of the plugins.
Hope this helps!
R
Great but one problem in hok sir your hok in use but the problem in Product Category Pages product description sow. I do not sow Product Category Pages product description problem clear
Sorry Anil, I don’t fully understand. Screenshot please?
I have to thank you not once but twice!
First for this incredible snippet and second for your WC hook guide https://businessbloomer.com/woocommerce-visual-hook-guide-archiveshopcat-page/
In storefront theme the second description appears over the paginated section 1 | 2 | 3 ecc ecc I changed the hook from
to
and everything works magically!
Ottimo lavoro Rodolfo!
Grazie,
L2L
Great!
Hi,
Everything seems to work, but the text dosn´t shows on the screen. What could be the problem? We had a hook plug in, and it could put text under the product loop, so i don’t thing the theme is the problem.
It could really be anything Johannes – works ok with Storefront theme I’m afraid!
Great post!
How would you add related blog posts at the bottom of the category
Hi there, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello, great job!!!!
Do you have a a code to insert a second text into regular wordpress category?
Hello Bruno, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi, thanks for this, awesome.
I did just have to update the following code as it was flagging as incorrect in the theme I was using:
// 3. Save field @ admin page add_action( 'edit_term', 'bbloomer_save_wp_editor', 10, 3 ); add_action( 'created_term', 'bbloomer_save_wp_editor', 10, 3 ); function bbloomer_save_wp_editor( $term_id, $tt_id = '', $taxonomy = '' ) { if ( isset( $_POST['seconddesc'] ) && 'product_cat' === $taxonomy ) { update_woocommerce_term_meta( $term_id, 'seconddesc', esc_attr( $_POST['seconddesc'] ) ); } } // --------------- // 4. Display field under products @ Product Category pages add_action( 'woocommerce_after_shop_loop', 'bbloomer_display_wp_editor_content', 5 ); function bbloomer_display_wp_editor_content() { if ( is_product_taxonomy() ) { $term = get_queried_object(); if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) { echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>'; } } }References to
need to be updated to
Works fine now.
Thanks for the awesome code!
Stuart
Wow excellent!
Greetings from Spain!
Excuse my preschool English 🙁
Excellent post, but I have a doubt, is there any way that works with labels and taxonomies in general?
I’ve been testing but I didn’t find a way
Thanks for your effort!
Hola Vicent, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Thank you!. This was a big help. 😀
Great!
You are my hero.
Thanks!
This is amazing, I’ve been looking for this since months. I’ve just tested it and you’ve solved my big problem… Keep up doing the good work… best wishes!
Thanks!
Hello guys,
Nice script, guys! How can i link this whit Yoast SEO?
Hi Pim, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Amazing snippet! Thank you very much.
Excellent!
This worked well. Thank you! I am so glad I found your site.
Fantastic!
Thanks for this but for some reason it’s not showing up on my category page.
> https://businessbloomer.com/woocommerce-add-a-second-content-box-product-category-pages/#comment-211587
Hi Rudolfo.
The second discription editor appear in the category-editing site, but text is not visible on the category-site ?
/Henning
Hi Henning, thanks for your comment! I just tested this again with Storefront theme and it works perfectly. Maybe your theme (or another plugin) is messing/conflicting with my snippet?
To troubleshoot, disable all plugins but WooCommerce and also switch temporarily to “Twentyseventeen” theme (load the snippet there in functions.php) – does it work? If yes, you have a problem with your current theme or one of the plugins.
The content in the second description appears on pages 2,3,4, etc for the category. How do i just set it to show on the first page of the category?
Hello Rich, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
So optimized output (text below the number, text only on first page) I changed these lines:
// --------------- // 4. Display field under products @ Product Category pages add_action( 'woocommerce_after_main_content', 'bbloomer_display_wp_editor_content', 5 ); /*--- this change puts the text beneeth pagination ---*/ function bbloomer_display_wp_editor_content() { if ( is_product_taxonomy() && 0 === absint( get_query_var( 'paged' ) ) ) { $term = get_queried_object(); /* --- this is a minor change for getting the text on the first page --- */ if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) { echo '<div class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</div>'; /* --- I changed p to div, because it's the normal way it think and it looks better --*/ } } }Thanks Julia!
It works like a charm!
Thank you Rodolfo!
Thank you Julia!
Great!
Have been trying to add an additional text area using ACF and Elementor but unfortunately, Elementor does not support ACF in Woocommerce yet!
Would be good if it had a [shortcode] and it could then be added in Elementor or another page builder anywhere on the page or indeed any page, rather than be fixed below the product listings. Will is still appear if no product display? Give it a try is the answer 🙂
A [shortcode] is a wishlist item as it works a treat and solved a major headache had for last few weeks! Thanks.
Hey Rob, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Great, I have applied it to my website. Thanks.
You’re welcome!
Hi. First of all thank you for your great work! Your site is my favorite for WP.
Could you please tell me how to do the same second content box for tags?
Hi Max, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi Rodolfo
First I love receiving your newsletter including ideas to finetune my webshop. And it’s interesting to read the new part what you’re working on at the moment…
Back to my comment.
I tried this snippet, and find it very nice to put in a SEO description text, but there’s a small issue – for now I’m trying to adapt it with the WPAstra theme and here I find that pagination is placed after the second desription, which is a problem because “nobody” scroll down after the bottom text.
Could you suggest a solution for this?
Thanks
//Best regards
Jan
Hey Jan, try playing with the “priority” on “woocommerce_after_shop_loop”. Change 5 into something different
Hey again
Well I solved this issue by increasing the number of products pr. page to 200. I’m not sure if pageload time then will be longer, even though I use “lazy load” and “infinite scroll”.
Best regards
Jan
Cool!
Great! Amazing solution! However… I was wondering, is it possible to replace the default text editor for first original Description field with TinyMCE editor (Yes – I know, there is plugin(s) for that, but… 😉 )? This is always something more than raw text for SEO and clients.
Hey there, thanks so much for your comment! Yes, this is possible – unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R