Here’s a visual hook guide for Storefront Theme by WooCommerce.
This visual guide belongs to my “Visual Hook Guide Series“, that I’ve put together so that you can find WooCommerce hooks quickly and easily by seeing their actual locations. Also, you can copy & paste in seconds and speed up your customization time.
Let me know in the comments what you think about this resource! Enjoy!
- 1. Storefront Theme > Header Hooks
- 2. Storefront Theme > Footer Hooks
- 3. Storefront Theme > Sidebar Hooks
- 4. Storefront Theme > Standard Page Hooks
- 5. Storefront Theme > "Homepage Page Template" Hooks
- Home
- Product Categories
- Recent Products
- Featured Products
- Top Rated Products
- On Sale
- Best Sellers
- 6. Storefront Theme > Post Hooks
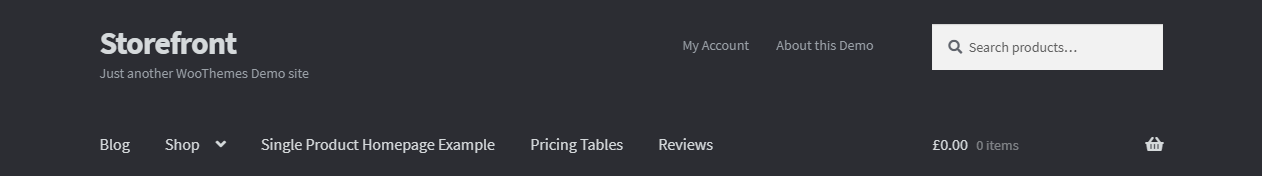
1. Storefront Theme > Header Hooks
storefront_before_header
add_action( 'storefront_header', 'storefront_header_container', 0 ); add_action( 'storefront_header', 'storefront_skip_links', 5 ); add_action( 'storefront_header', 'storefront_site_branding', 20 ); add_action( 'storefront_header', 'storefront_secondary_navigation', 30 ); add_action( 'storefront_header', 'storefront_product_search', 40 ); add_action( 'storefront_header', 'storefront_header_container_close', 41 ); add_action( 'storefront_header', 'storefront_primary_navigation_wrapper', 42 ); add_action( 'storefront_header', 'storefront_primary_navigation', 50 ); add_action( 'storefront_header', 'storefront_header_cart', 60 ); add_action( 'storefront_header', 'storefront_primary_navigation_wrapper_close', 68 );

2. Storefront Theme > Footer Hooks
storefront_before_footer
add_action( 'storefront_footer', 'storefront_footer_widgets', 10 ); add_action( 'storefront_footer', 'storefront_credit', 20 );

storefront_after_footer
3. Storefront Theme > Sidebar Hooks
add_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
4. Storefront Theme > Standard Page Hooks
add_action( 'storefront_before_content', 'storefront_header_widget_region', 10 ); add_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 ); add_action( 'storefront_page', 'storefront_page_header', 10 ); add_action( 'storefront_page', 'storefront_page_content', 20 ); add_action( 'storefront_page_after', 'storefront_display_comments', 10 );
5. Storefront Theme > “Homepage Page Template” Hooks
add_action( 'storefront_before_content', 'storefront_header_widget_region', 10 ); add_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
add_action( 'homepage', 'storefront_homepage_content', 10 ); add_action( 'homepage', 'storefront_product_categories', 20 ); add_action( 'homepage', 'storefront_recent_products', 30 ); add_action( 'homepage', 'storefront_featured_products', 40 ); add_action( 'homepage', 'storefront_popular_products', 50 ); add_action( 'homepage', 'storefront_on_sale_products', 60 ); add_action( 'homepage', 'storefront_best_selling_products', 70 );
Home
Content of the WordPress page goes here.
storefront_homepage_before_product_categories
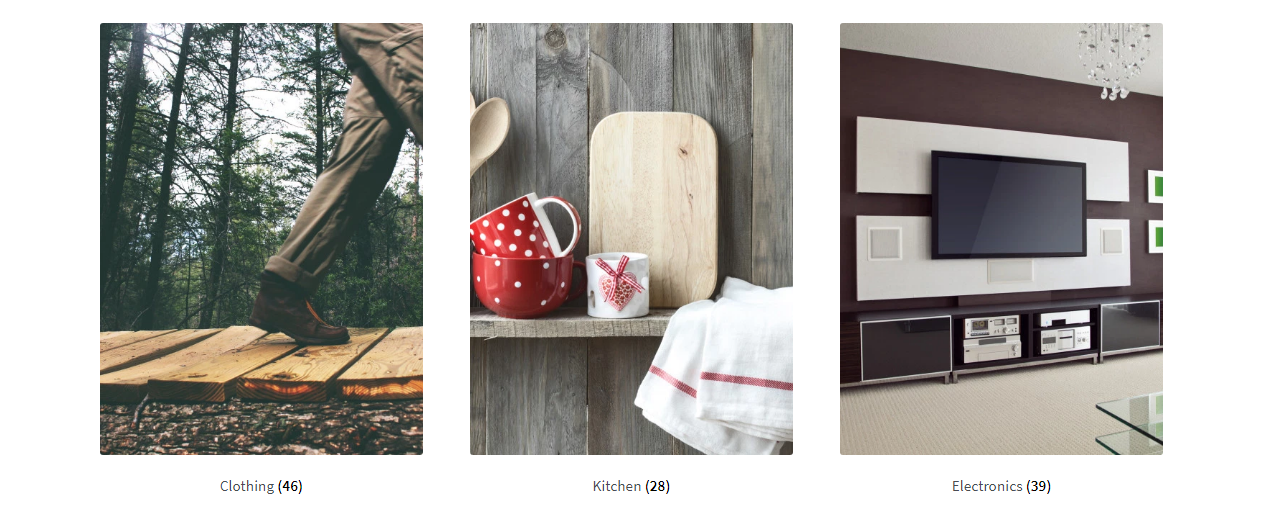
Product Categories
storefront_homepage_after_product_categories_title

storefront_homepage_after_product_categories
storefront_homepage_before_recent_products
Recent Products
storefront_homepage_after_recent_products_title

storefront_homepage_after_recent_products
storefront_homepage_before_featured_products
Featured Products
storefront_homepage_after_featured_products_title
storefront_homepage_after_featured_products
storefront_homepage_before_popular_products
Top Rated Products
storefront_homepage_after_popular_products_title
storefront_homepage_after_popular_products
storefront_homepage_before_on_sale_products
On Sale
storefront_homepage_after_on_sale_products_title
storefront_homepage_after_on_sale_products
storefront_homepage_before_best_selling_products
Best Sellers
storefront_homepage_after_best_selling_products_title
storefront_homepage_after_best_selling_products_products
6. Storefront Theme > Post Hooks
add_action( 'storefront_loop_post', 'storefront_post_header', 10 ); add_action( 'storefront_loop_post', 'storefront_post_meta', 20 ); add_action( 'storefront_loop_post', 'storefront_post_content', 30 ); add_action( 'storefront_loop_after', 'storefront_paging_nav', 10 ); add_action( 'storefront_single_post', 'storefront_post_header', 10 ); add_action( 'storefront_single_post', 'storefront_post_meta', 20 ); add_action( 'storefront_single_post', 'storefront_post_content', 30 ); add_action( 'storefront_single_post_bottom', 'storefront_post_nav', 10 ); add_action( 'storefront_single_post_bottom', 'storefront_display_comments', 20 ); add_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );






If a site is using Avada instead of storefront, can I change the hook to avada_woocommerce and use the same numbers for positions?
Unfortunately you can’t do that. Avada has its own hooks, so you need to study its codebase. Maybe one day I’ll publish the Avada Visual Hook Guide!
Hello Mr. Rodolfo
Again, i need your help
i would like to remove my footer widget (not include footer credit) so i run this code
if(!is_woocommerce() && !is_cart() && !is_checkout()) { do_action( 'storefront_footer' ); } else { remove_action('storefront_footer', 'storefront_footer_widgets', 10); }but my footer credit also disappear on woocommerce page
what i want the footer credit still remain there, could yoplease correct my code
Hi Morgan, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hello, Mr. Rodolfo
im using storefront for blogging instead of an online store. so i remove secondary menu and product search by using this code
function remove_storefront_default_actions() { remove_action( 'storefront_header' , 'storefront_secondary_navigation' , 30 ); remove_action( 'storefront_header', 'storefront_product_search', 40 ); } add_action( 'init', 'remove_storefront_default_actions' );now id like to put an element (banner ad) size 728x90px, how can i do that ?
Hi Morgan, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Wow, awesome
this articles really full of tons benefit becuase the visualizations of that hooks. since we can easily customize storefront theme using their hooks
Thanks!
Hello How can i remove homepage sidebar?
Hi Lauren, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Maaaate! You saved me so much time testing every WC hook from A to Z to see where they show up and how they should be formatted! This Visual Guide is THE BEST resource on the net, even better than WC docs… You’re a legend! They should buy you a six-pack for doing their job for them 😛
Ahah thank you!
Hey Rodolfo,
Thanks for all the resources you put up, you provide a fantastic stepping stone to dev’s looking at getting into WP.
I also wanted to point out, I think they’ve moved
into
Keep up the great work!
Thanks for that! I’ve now updated it 🙂
Hi,
Thanks for this visual hook guide, helpful.
I think there is a mistake in the “Storefront Default add_actions // POSTS” section though.
it’s not
add_action( ‘storefront_single_post_after’, ‘storefront_post_nav’, 10 );
but well
add_action( ‘storefront_single_post_bottom’, ‘storefront_post_nav’, 10 );
Absolutely right, Franz, thank you!
Absolutely helpful, single biggest resource on this topic (hooks for themes and woo), better then the official docs.
All hats down, thank you very much for taking the time to put these resources together. As a blogger myself, I know it took a lot of time and effort.
Thank you !
Awesome, thanks a million 🙂
Hi, it is absolutely great to use your tutorials and resources. Thank you very much!
Thank you Adam 🙂
Hey! Using Your AWESOME tutorials and Visual Hooks Guides, I just figured out how to add custom text into footer credits (what is not so easy in free StoreFront theme). If You think it’s useful, feel free to create tutorial 🙂 :
/** * @snippet Custom Credits in footer * @how-to as below * @sourcecode https://businessbloomer.com/ * @author Łukasz Bogaczek * @testedwith WooCommerce 3.3.4 */ add_action( 'storefront_footer', 'storefront_credit', 20 ); function storefront_credit() { echo '© 2018 YourCompany. All Rights Reserved. Design <a href="https://businessbloomer.com/" target="_blank">Rodolfo Melogi</a>.'; }Great work, thanks so much Łukasz 🙂
Hi, thanks for the snippet, but unfortunately when trying to run it through Snippets plugin I get error that I cannot redeclare already declared storefront_credit() (previously declared in /home/domains/mysite/public_html/wp-content/themes/storefront/inc/storefront-template-functions.php:128)
Thanks again Rodolfo for your wonderful insights and love for WooCommerce! Here is a little more in depth footer credits modification. It removes the original action and replaces it with the top function (new_storefront_credits) so there is not chance of getting an error. Also it pulls the year from PHP so you never have to update it again (I always wince when I see copyrights from 2010..). As well it adds the home link to the company name.
/** * @snippet Custom Credits in footer * @how-to as below * @sourcecode https://businessbloomer.com/ * @author Timbre Design Studio * @testedwith WooCommerce 3.5.1 */ function new_storefront_credits() { ?> © <a href="/" title="" rel="nofollow">Your Company Name</a> - All Rights Reserved <?php } function storefront_footer_credits() { remove_action( 'storefront_footer', 'storefront_credit', 20 ); add_action( 'storefront_footer', 'new_storefront_credits', 20 ); } add_action( 'init', 'storefront_footer_credits', 80 );Nice 🙂
Merci beaucoup Rodolfo !
Your resources are amazing, i’m always surprise this kind of stuff is not provided by WP Team itself, but hopefully you did it and it’s so helpful, thanks for sharing.
Cisco
Excellent 🙂
Great post, really helpful, bookmarked it instantly! One thing I can’t quite gather, being new to this – is it possible to add a sidebar to the Storefront Homepage? I managed to do add_action (homepage, storefront_get_sidebar) but that just shows it in its own horizontal section, which looks terrible. Is it possible to add a real sidebar?
Hey Andrew, thanks so much for your comment! If you had a static homepage, you could add a sidebar from the template settings… if you’re using the default Storefront homepage and there is no option in the “Customizer”, then you’d also need to combine that PHP with some CSS to reduce the main content width and move the sidebar to its right. Hope this helps 🙂
I am using X-pro theme. Do these hooks work?
I’m afraid not Mohammed 🙂
Hey i want to hide short description on the product page and show only the image and add to cart what i have to do ? Can you help me!
Mohamed, thanks so much for your comment! Unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R
Great visual guides. How about convert to images o PDF in order to print them in poster?
Thank you very much
Urano, thanks for your comment! Good idea, I’ll see what I can do 🙂
Very useful – thank you!
Prego 🙂
Hi, wonderful post. Could you tell me how I can order categories on homepage?
Hey hector, thanks for your comment! This might be too custom for a blog reply, however could you provide a screenshot so that I can fully understand? Thank you!
i.e. Move the last category to the first place.
https://prntscr.com/f0aiws
As long as I know, if you go to the Categories page, you can drag/drop them to define your custom order 🙂
Hi Rodolfo,
Thanks for all those help guide. Very useful!
Regarding product page listing (which is my case : my shop homepage directly list products – image/productname/price/addtocart – ), do you know any hooks that would go just below the price, such as image/productname/price/XXX/addtocart ?
Thanks
Hola Pedro! Try with: https://businessbloomer.com/woocommerce-visual-hook-guide-single-product-page/
Hello
amazing place it is very helpful, but I need help.
I’m trying to add a section in which the Home page , but I have no idea how to connect “storefront_homepage_after_best_selling_products_products” or “storefront_before_footer” with my function.
I’m trying to add on top of the foot a few pictures and text as one div, and it did not work.
if you can help thank you very much.
Hey SkyRo thanks for your comment! If you paste here your PHP snippet, I’ll take a quick look 🙂
thank you so much..your help about woocommerce and storefront appreciated. 🙂
Thank you so much Ilhan!
Hello Rodolfo, i am using wordpress 4.6.1 with theme- Storefront Version: 2.1.5.
Is there any hook to move cart from menu-bar to header(just next to search box)?
Hey Sam thanks for your comment! This is pretty advanced and custom I’m afraid, there is no action you can remove and re-add – instead you will need to play with “pluggable functions” to override the default behaviour of Storefront in this case. Hope this helps a little 🙂
Great post.
I was wondering if you can say something about dynamically updating the cart value on storefront theme (the one in the header/menu) that is always visible.
Some plugins (currency changer) require to add a hook and recalculate the total.
Any idea how?
Hey Ronen, thanks for your feedback! What currency switcher plugin are you using? If well developed, this function should work out of the box. Let me know 🙂
Awesome, exactly what I was looking for, thanks! 🙂
Thank you Mark 🙂
Rodolfo,
Thank you so much. I’m almost there thanks to this awesome list!
I can’t see a hook for best sellers. I tried this but it didn’t work
ah found it! It should be best_selling_products
Awesome! Glad you figured that out! And thanks a bunch – I just added this hook and the “Best Sellers” section to the visual guide 🙂
I have a problem with this one – it just dont work on my storefront. It is in functions.php, also checked for typos and stuck here. :/
Great as usual!
Don’t use the Storefront theme, but your visual hook guide saved me many hours of trouble (especially the single product page and cart page guide).
Thank you Arnold, much appreciated 🙂