
There are a million plugins out there that allow you to make the most of WooCommerce “cart packages” – this is a short way to say that you have the chance to assign cart items to multiple “packages“, so that the customer can pick different shipping methods for each package.
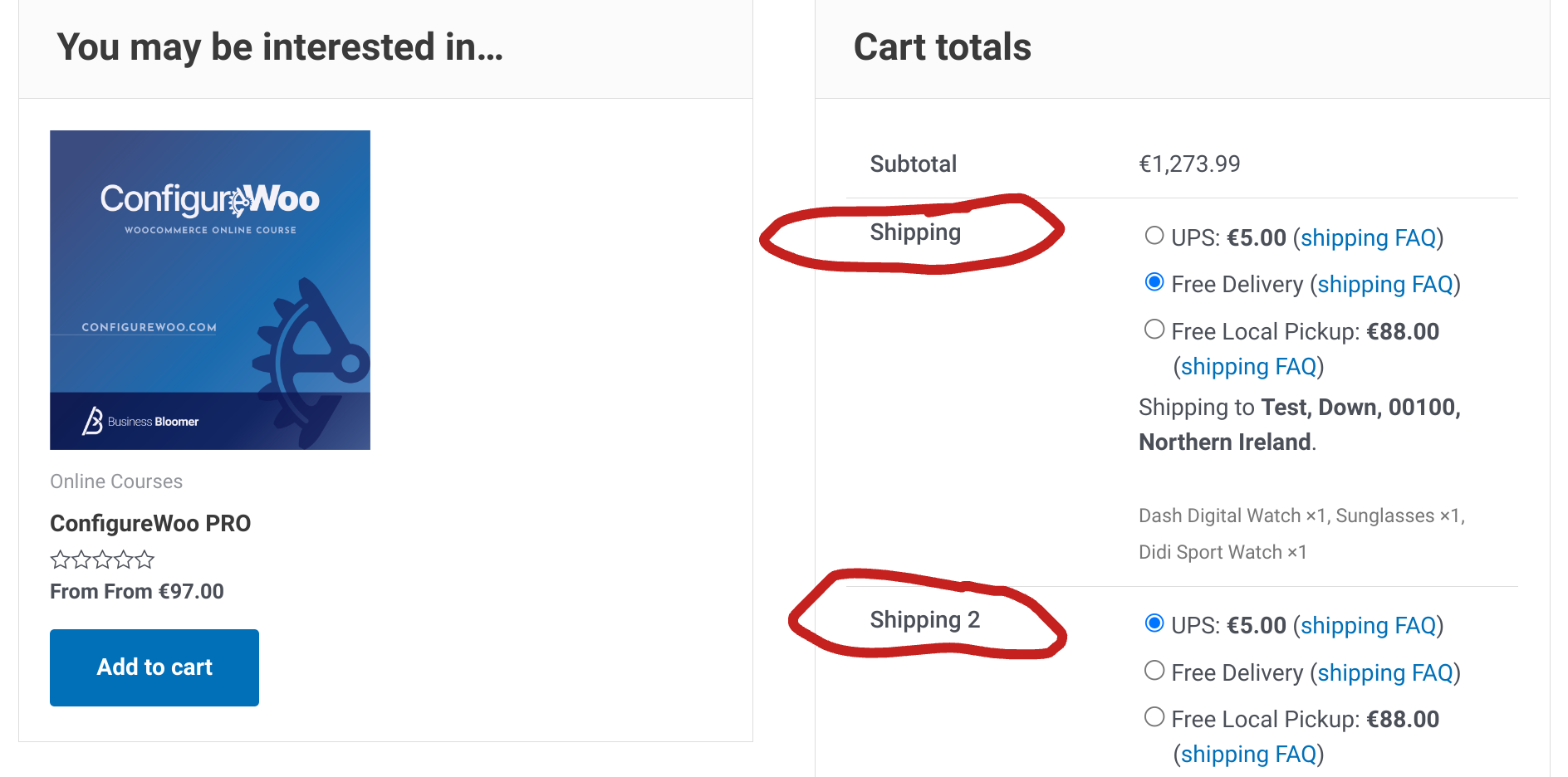
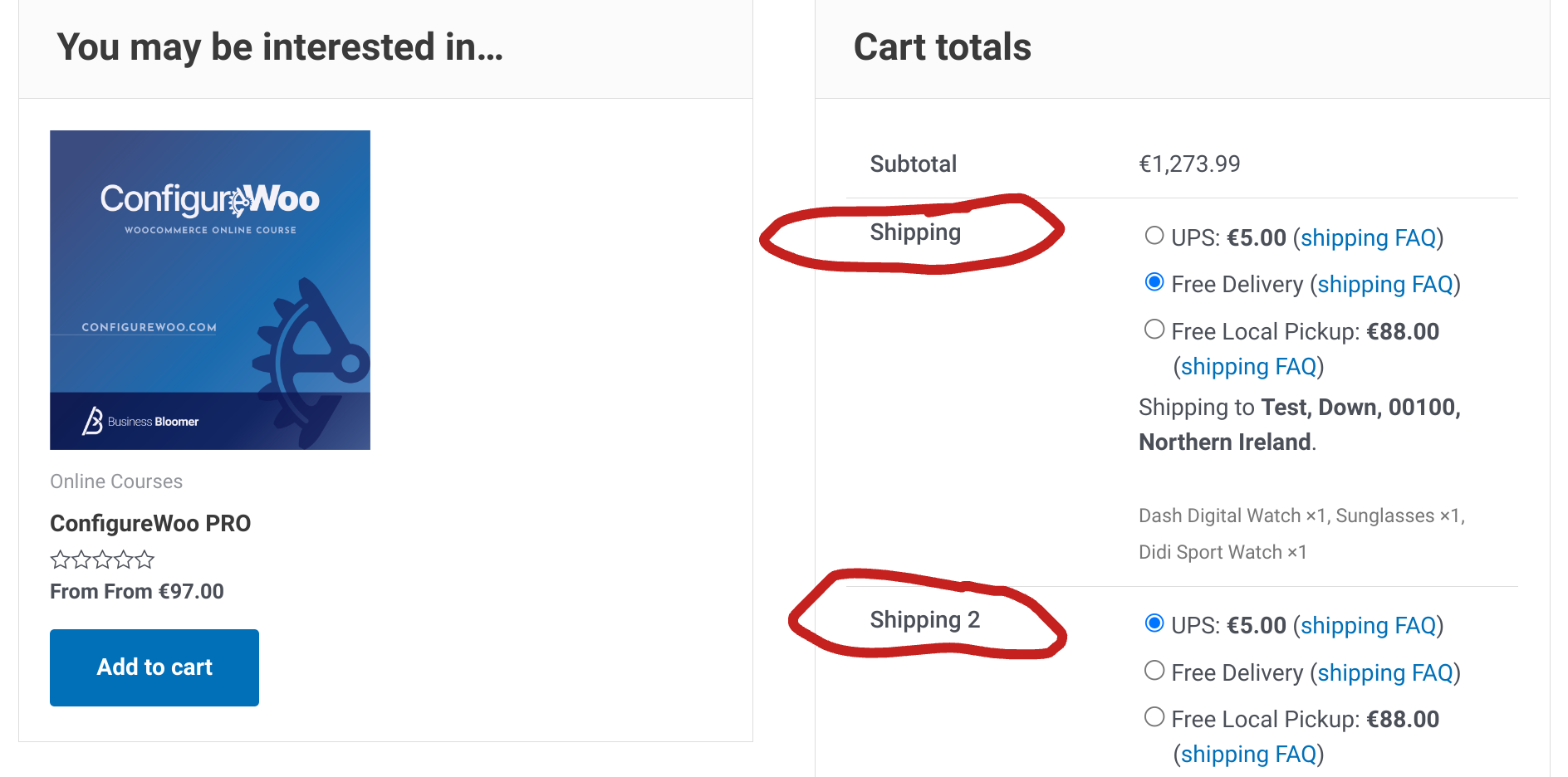
For example, imagine you sell products that are only available for “pick up in store“, and others that are shippable. By splitting the cart into 2 packages, the customer can place both product types in the same cart, but will be able to choose “Local pickup” for package 1 only, while for package 2 they’ll select one of the available delivery rates.
Splitting the cart into multiple packages is as easy as looping through the cart items, and assigning them to its own package array based on shipping class. Enjoy!
Continue reading WooCommerce: Split Cart Into Packages