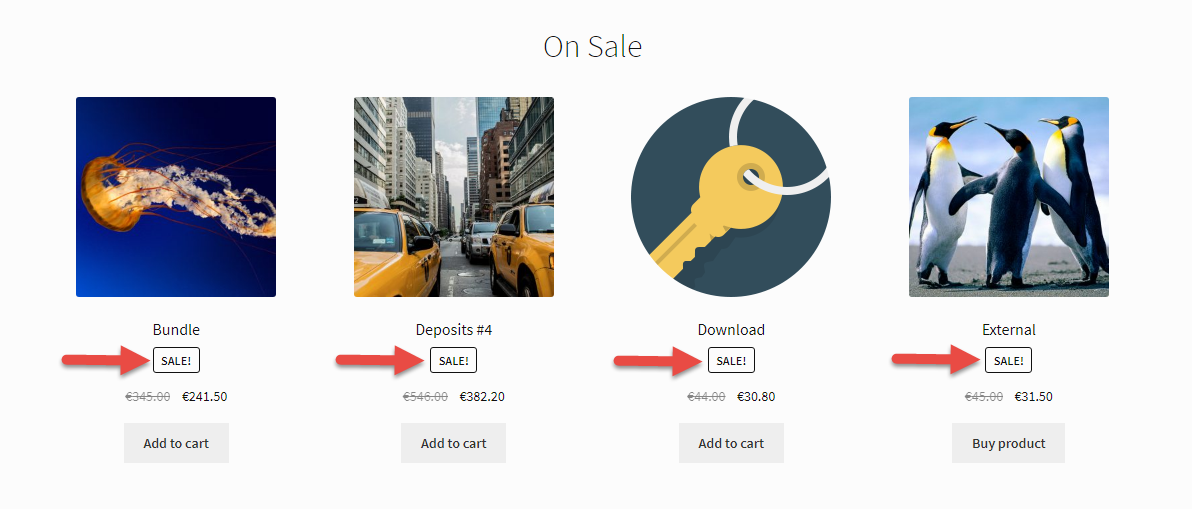
Here’s yet another easy WooCommerce PHP snippet if you wish to completely remove / hide or translate / rename the SALE! badge on the homepage, shop page, category pages and single product pages.
Once again, with a few lines of code (and specifically, the “woocommerce_sale_flash” filter) you can achieve anything you want. Enjoy!

PHP Snippet #1: Remove Sale! Label From Products – WooCommerce Shop & Single Product Pages
/**
* @snippet Remove SALE badge @ Product Archives and Single Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
// ---------------
// IN ALTERNATIVE USE THIS ONLY
add_filter( 'woocommerce_sale_flash', '__return_null' );
PHP Snippet #2: Rename / Translate Sale! Label – WooCommerce Shop & Single Product Pages
/**
* @snippet Rename SALE badge @ Product Archives and Single Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_filter( 'woocommerce_sale_flash', 'bbloomer_rename_sale_badge', 9999 );
function bbloomer_rename_sale_badge() {
return '<span class="onsale">ON OFFER</span>';
}
// NOTE: PLEASE KEEP THE <SPAN> TAG
Is there a plugin for that?
If you’d love to code but don’t feel 100% confident with PHP, I decided to look for reliable plugins that achieve the same result. As usual, I’ve chosen WooCommerce plugin vendors based on marketplace reputation, dedicated support quality, code cleanliness, long-term reliability and – probably almost as importantly – where the “people behind” the plugin are active supporters of the WordPress ecosystem.
Sold by: WooCustomizer – Developed by: Zack Viljoen – 14 Day Money Back Guarantee
Editing the “SALE!” badge is one of the features of WooCustomizer, a plugin built for everyone who wants to fully customize their WooCommerce store without coding (e.g. edit buttons, badges, tabs, pages, stock display, checkout fields).

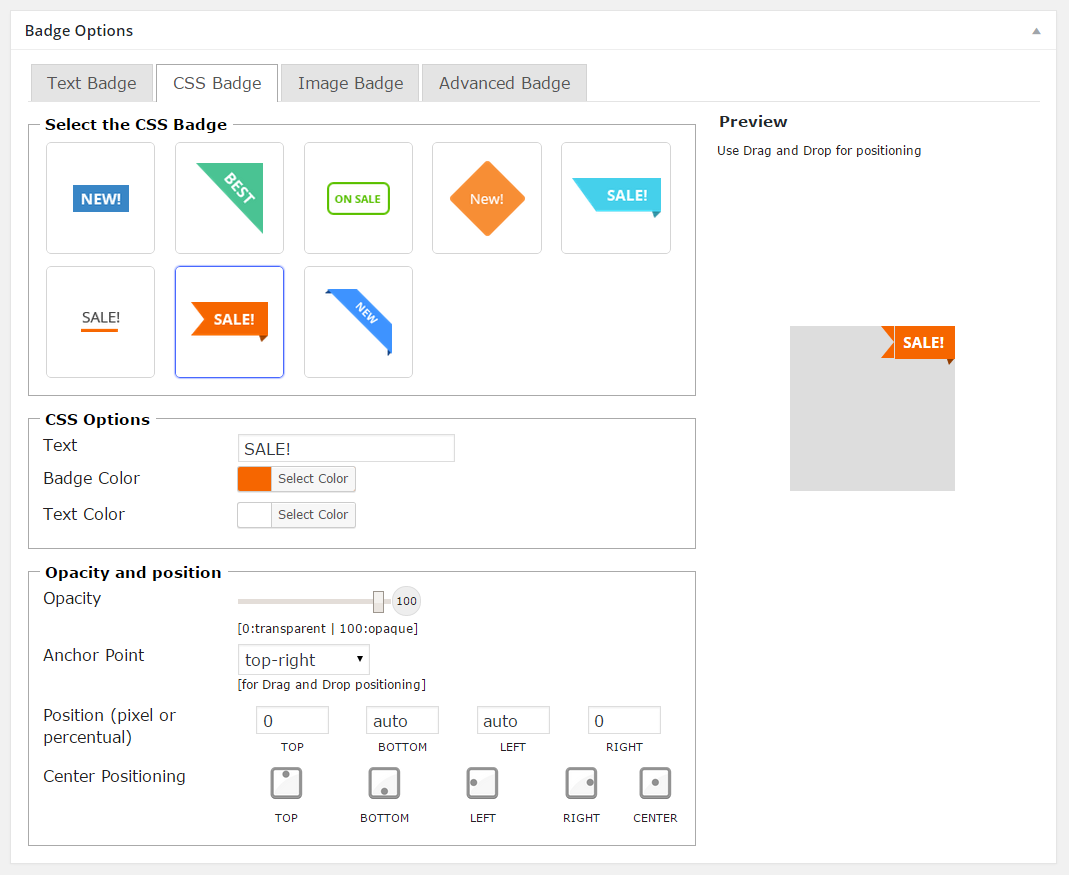
2. YITH WooCommerce Badge Management
Sold by: YITH – Developed by: YITH – 30 Day Money Back Guarantee
On top of displaying custom text badges (free version), you can also create CSS, image and advanced badges, assign product badges to specific products and/or categories, pick the badge position and much more.










Hi,
I only want the sale badge to be removed on single product page (specifically on the product image). How can i accomplish this?
Thanks,
Sina
Hi Sina, check this out: https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/
Hi Rodolfo. This code works perfect if I use it on my child theme functions.php file.
However, I’m trying to use it in a custom plugin but it doesn’t work. Should I have to add some other action?
Thanks in advance
I’m using understrap theme. I just try the code for Storefront theme in my plugin and it works.
Cool. If you place it in a plugin you’d need some customization maybe
This code doesn’t seem to work if you are displaying using the WooCommerce Blocks, e.g. the block “Products by Category” ? Can anyone else confirm/deny this?
I don’t really use blocks for products, just plain shortcodes
The code works for Astra theme | wordpress | PHP 7 | woocommerce 4.1
Thanks a lot !
Nice!
I had the badges removed, but have made changes including upgrading to latest Woocommerce and using Code Snippet. I am using variable products (school books Grades 1-8). Buy more than 9 books, get lower price. But once that is added to cart, “Sale” badge appears on product itself and when shown with other products as a related product. Is the code intended to work with variable products? If so, any suggestions? Thanks.
Hi Rob, for default WooCommerce it works no matter the product type. Not sure if you have custom theme or plugins that override that behavior?
Hi Rodolfo; If I had have the woocommerce programming knowledge you have I would be singing right now. I managed to rename and relink the shop and archive pages’ sales badge to ‘View Product’, which when clicked on routes to the single products page.
I would like to accomplish the same for the storefront homepage but for the life of me I am not able to do that. Do you know what hook I should use for that?
I would greatly appreciate your guidance.
Thanks a billion.
Lode
Hey Lode, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Just used this code (wordpress version 5.2.3), worked perfectly.
Thanks so much Rodolfo!
Excellent!
Well done mate. Code worked straight away.
Thank you!
it still works awesome and at last thanks.
wordpress version 5.0.3 as 12/2/2019.
Great!
Rodolfo, this worked perfectly. Thanks!
Awesome 🙂
how to add lable badge for instance new and any custom text without plugins
Hey Jazz, here you go: https://businessbloomer.com/woocommerce-new-badge-recent-products/
Hello, Rodolfo!
First of all thanks for all great job that you do here.
I have a question. I want to remove a sale flash on a shop page and after adding your snippet to my theme’s functions.php nothing had changed – the sale flash is still there.
I’m using a Storefront theme.
The snippet I’ve added:
What might me a problem?
Thanks
Hello Iryna, thanks for your comment 🙂 I’ve updated the page with a second snippet specific to Storefront theme. Hope this helps
Code works but I wanted to combine it with code provided in your conditional logic page that you linked. I cannot seem to get it to work tho. What I tried was this:
add_action( 'woocommerce_after_single_product_summary', 'bbloomer_single_product_type' ); function bbloomer_single_product_type() { if( $product->is_type( 'variable' ) ){ /** * @snippet Remove SALE badge @ Product Archives and Single Product * @how-to Get CustomizeWoo.com FREE * @sourcecode https://businessbloomer.com/?p=17429 * @author Rodolfo Melogli * @compatible WooCommerce 3.2.3 */ remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 ); } }I added this code as one of my snippets. What happened is that the sake flash was still there but the images on all product pages where removed? What I wanted to do was use this logic but on a product type called “smart bundle” that I use a plugin to create. I thought I’d debug by trying a standard product type from Woocommerce and this is the result. Why can’t I combine the code lines like this?
Thanks in advance!
Hey Niklas, thanks so much for your comment! I think you’re trying to access $product without declaring it first. Try adding this to the beginning of the function (also, please take the comments out and place them outside the PHP, they’re not great there):
Is there a way to do this selectively? Where it the sale “icon” doesn’t appear for small discounts like 10-20%? But will appear on discounts of say 50% and more to indicate “Clearance”?
Thanks, I know this post is old and I may not get a reply.
Hey Chan, thanks for your comment! I suggest you take a look at “conditional logic”: https://businessbloomer.com/conditional-logic-woocommerce-tutorial/ and https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Let me know 🙂
Yes it works! Thnx.
Brilliant 🙂
Hello Rodolfo,
I placed the above code at the end of my Child Theme’s functions.php file. It gave an overall error poping below message;
‘HTTP 500 error
That’s odd… the website can’t display this page’
What could have gone wrong?
Tory, thanks for your comment! Not sure… have you pasted the code after “?>” maybe? It should be before that line.
Hi.. I tried your snippet it removes the sale badge only in the single product page.
Sale badge is still visible on the shop page.
I dont wanna use css bcoz i am trying to hide the sale badge only for the users who are not logged in
Hey Santhosh thanks for your comment! The only reason one works and the other doesn’t is that your theme is overriding the default WooCommerce functionality – both actions come from WooCommerce code. Take a look through your theme’s functions and see if you need to tweak something in the remove_action 🙂 Hope this helps!
Hi … I read your post about removing the Sale box on woo commerce and put in the code below on my theme’s ccs box and it did not work … am I missing something
remove_action( ‘woocommerce_before_shop_loop_item_title’, ‘woocommerce_show_product_loop_sale_flash’, 10 );
remove_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_sale_flash’, 10 );
}
I very much appreciate your advice. Jan
Hey Jan thanks for your comment 🙂 There is a chance that your theme, Jupiter, is adding custom sale badges and therefore the WooCommerce remove_action won’t work. Can you look through the files of your theme (File Search) for this string “woocommerce_show_product_sale_flash” and let me know what you’ve found?
Jan – you put this in the CSS? It should go in the functions.php file.