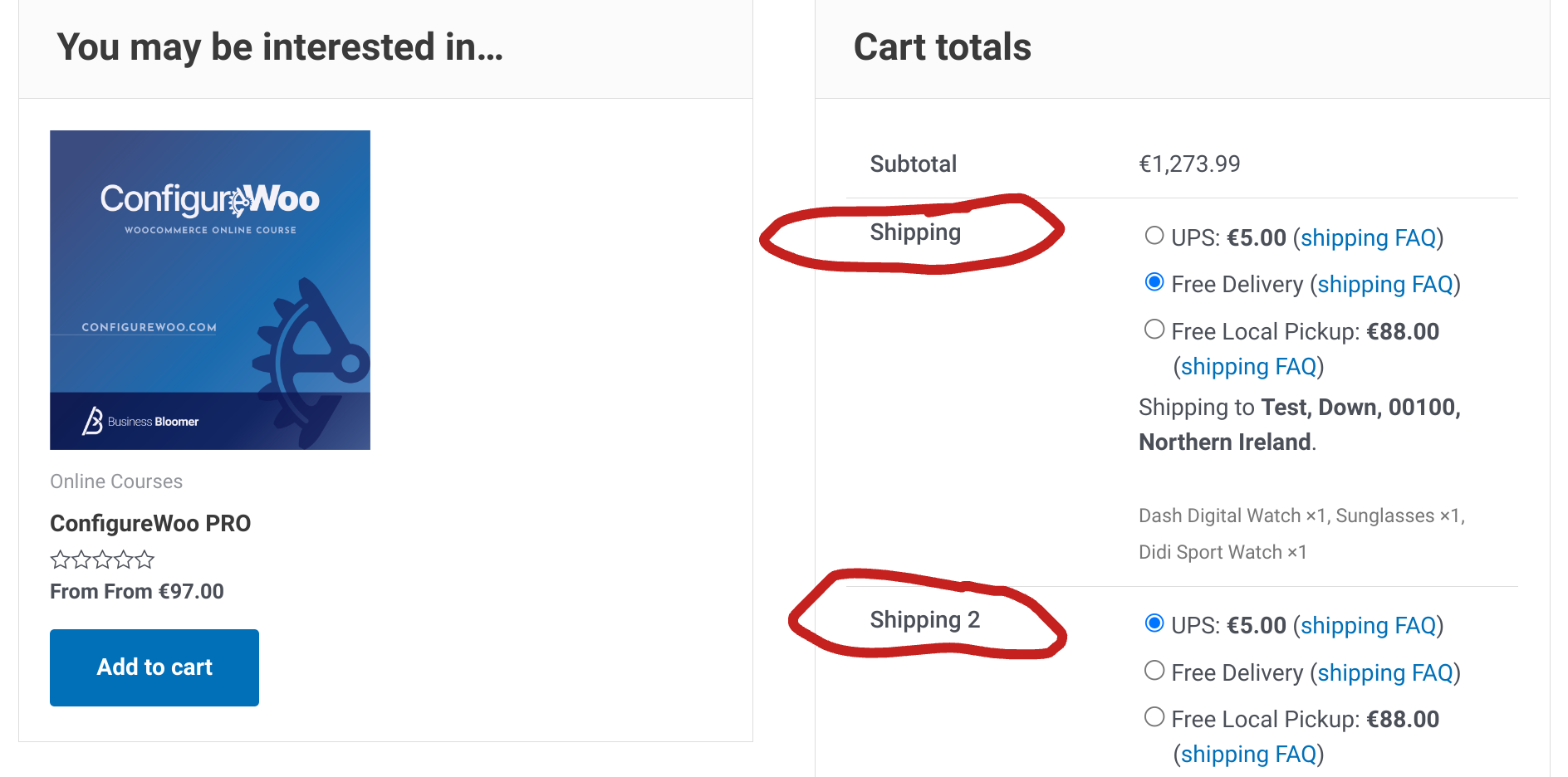
If Free Shipping is available, you possibly don’t want to show the other premium shipping options. WooCommerce shows by default all shipping rates that match a given shipping zone, so it’s not possible to achieve this from the settings alone.
Thankfully, the “woocommerce_package_rates” filter allows us to manipulate the shipping rates before they are returned to the frontend. In this example, we will disable all shipping methods but “Free Shipping” so that free shipping remains the only possible choice.
Here’s the code to add to your functions.php. Enjoy!
Continue reading WooCommerce: Hide Shipping Rates if Free Shipping Available