
If a product cannot be purchased because it is out of stock, why would you want to tell people that it’s on sale – only because it has a sale price?
That would probably clutter your shop and maybe get the customer to click on the wrong item just because it was standing out, only to find out they can’t purchase it!
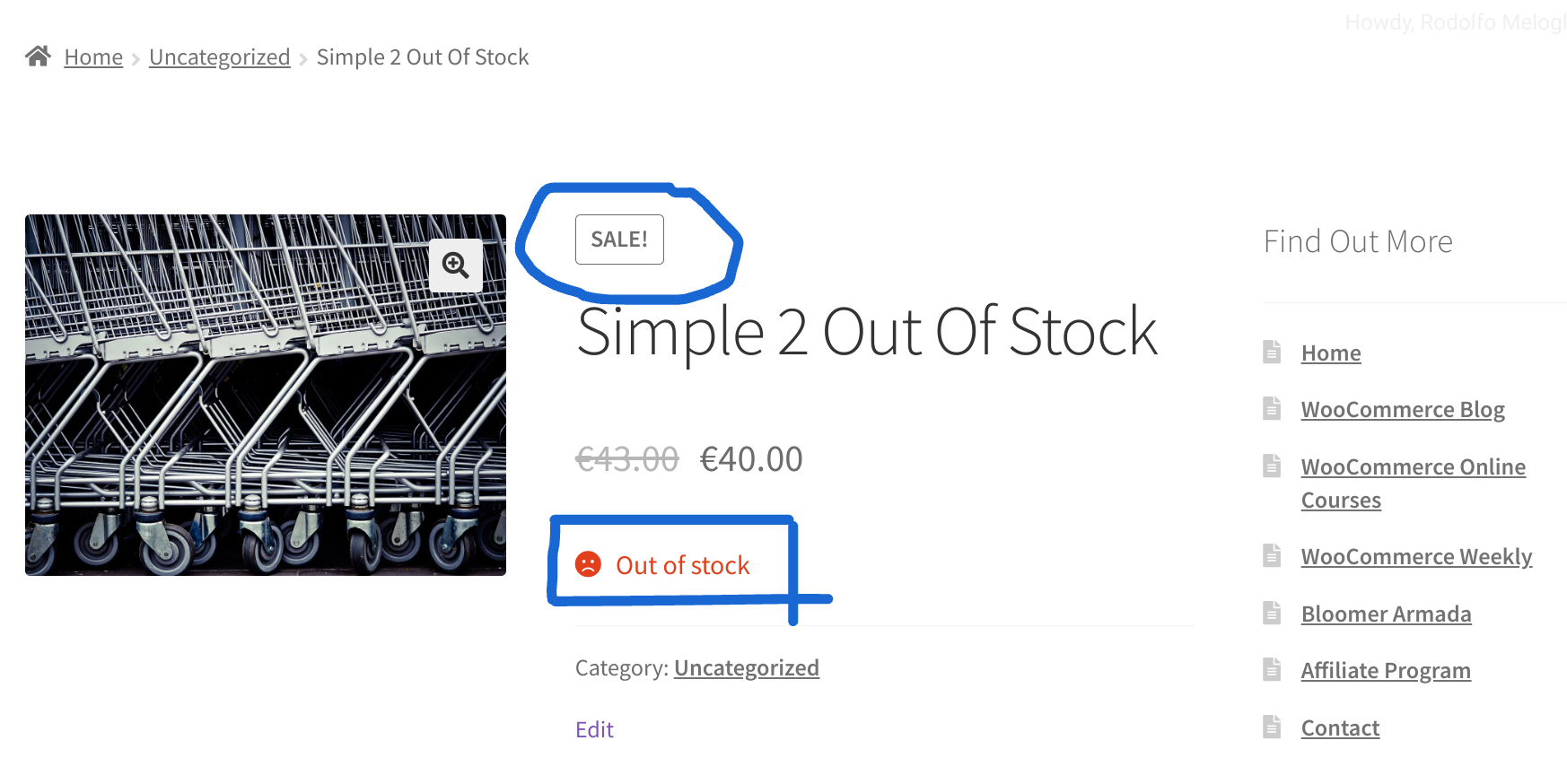
So, let’s fix this little “design bug” in WooCommerce – let’s make sure the Sale! badge gets hidden in case the product is out of stock. Enjoy!
Continue reading WooCommerce: Hide Sale! Badge If Product Is Out Of Stock