Nested Category Layout
- Increase customer satisfaction and sales with an intuitive layout that separates products by subcategory
- Select which category pages to alter, and which to render as normal
- Easily configure the number of products per subcategory to display on the shop and catalog pages
- Known compatibility with WooCommerce Themes and the Genesis Framework
- Flexible, overrideable architecture allows customization and support for additional themes and frameworks
Show Your Shop Catalog by Category and Subcategory
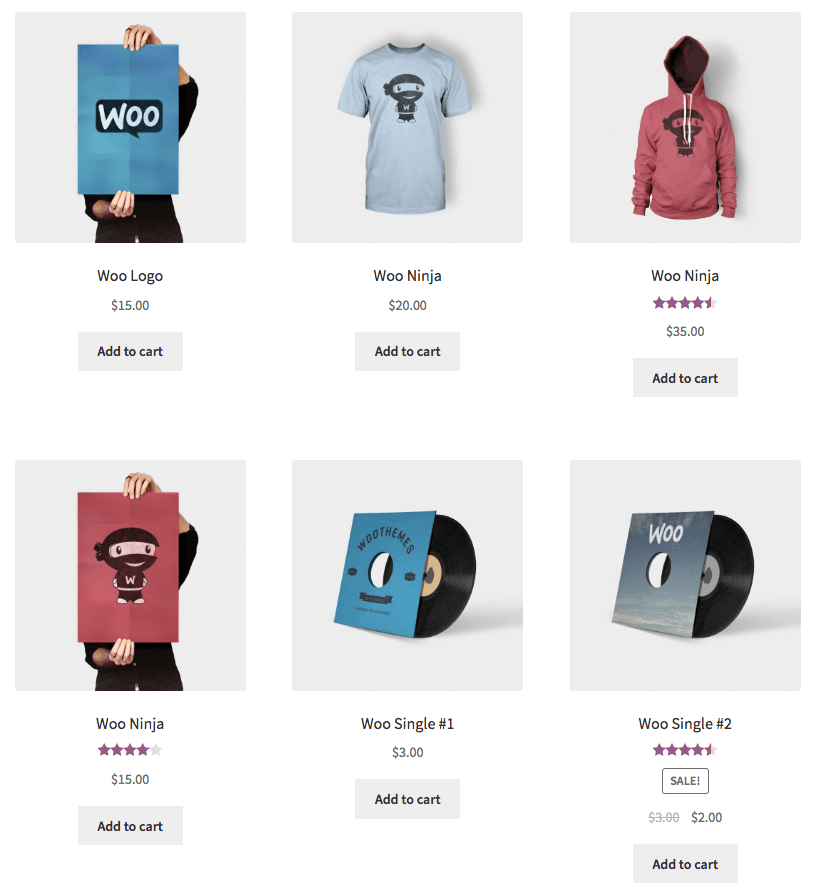
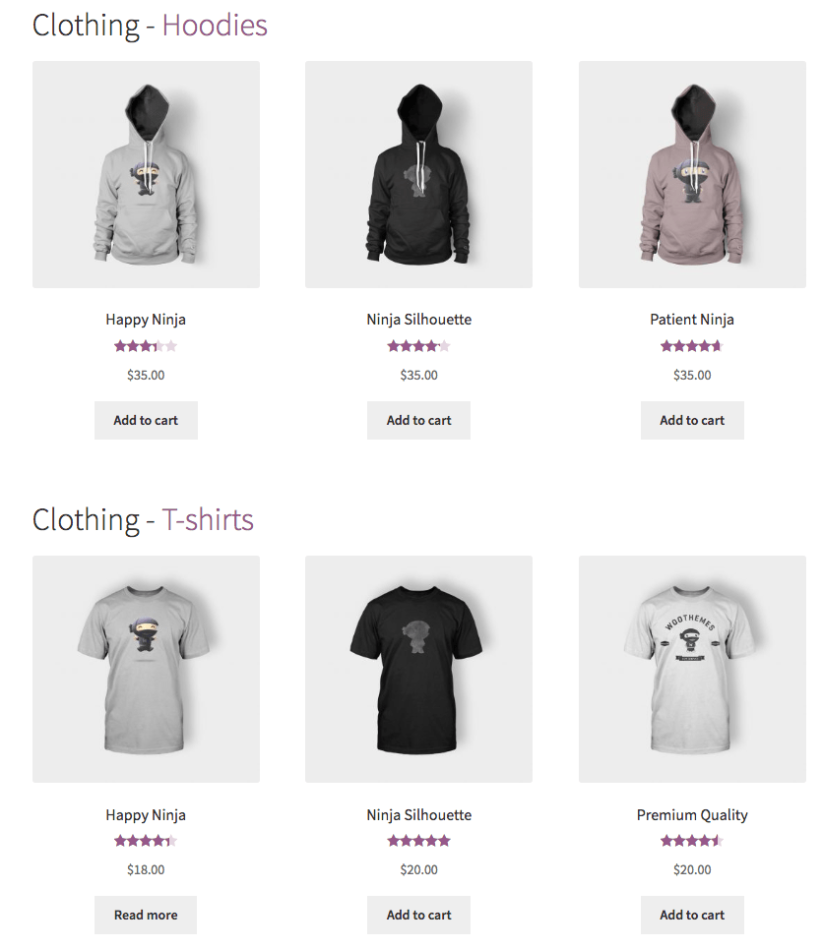
The WooCommerce Nested Category Layout extension allows you to show products organized by category and sub-category on the shop and catalog pages. By breaking products up by subcategory, this plugin provides an intuitive and attractive catalog layout that your customers will appreciate. Here are before and after shots of the shop page using Nested Category Layout:
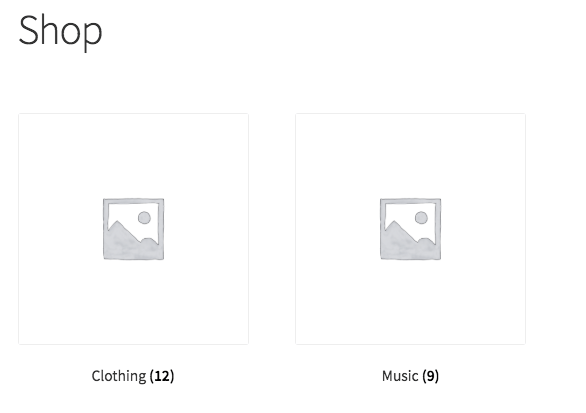
WooCommerce typically allows you to show subcategories on shop and category pages (or subcategories and products, but this can look messy). While this is a handy option, it requires that customers click on categories, then subcategories to simply browse products and looks like this:

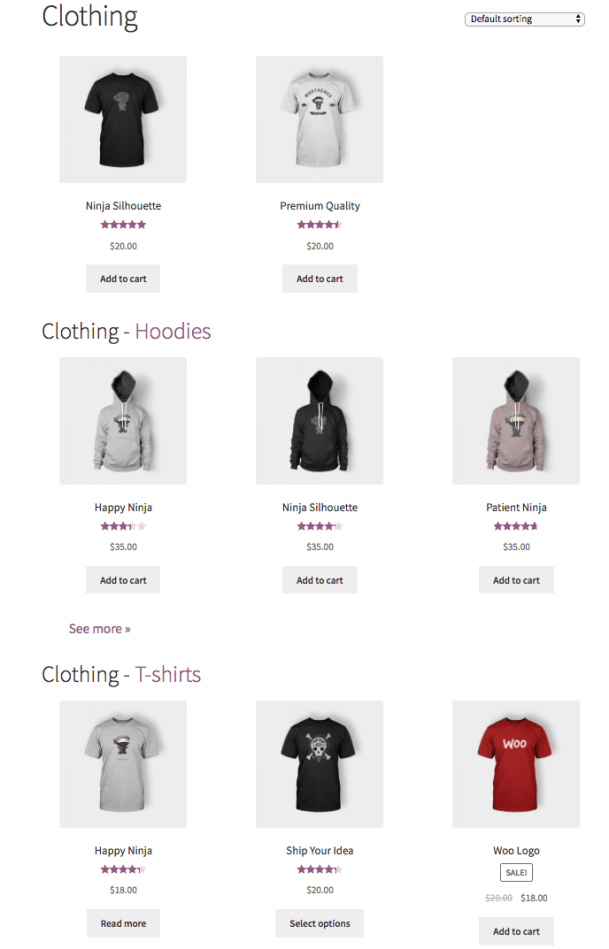
However, the more barriers you put in the way of finding a product or purchasing, the more likely customers are to leave your site, so we’ve sought to fix that with this plugin. Nested Category Layout cleans this process up and makes it simpler for the user. Instead of requiring customers to click through categories, then subcategories to get to products, it simply creates list on the shop and/or category pages organized by category / subcategory, then allows customers to click a category / subcategory title if they want to see more products.
You can select which categories to nest and which to display normally and determine whether to show this layout on shop pages and category pages, or just on category pages. Want to see this in action? You can check out the Demo Shop that has the plugin running to get a feel for how the shop and catalog pages are changed.
Flexible Display
Don’t have a category for a product? No problem – Nested Category Layout will show these products at the top of the page, then show your categories and subcategories. If a product is in both the parent category and a subcategory, it will be displayed with the appropriate subcategory. If a product is only in a parent category, then it will be displayed in the parent category before subcategories are shown (like this):
How to Get Started
- Purchase and download the extension 🙂
- Upload and install into your WooCommerce store
- Go to WooCommerce > Settings > Products and configure your options
- Organize products into categories and subcategories
- That’s it! Sit back and enjoy a flexible, intuitive catalog display!
Need any more reason to buy? When you purchase a SkyVerge-developed extension, you’re getting the highest quality extensions for your WooCommerce store. Gain peace of mind by knowing that when you purchase our products, your store’s performance is as important to us as it is to you.